この記事は、IDaaSアドベントカレンダー 2022の23日目の記事です。
今回はAuth0のトライアル環境の申請方法をご紹介したいと思います。
(1)申請サイトにアクセスし、メールアドレスを入力する

(2)パスワードを設定する
1passwordなどのパスワードマネージャーを利用してパスワードを設定しましょう。
ソーシャルログインでもアカウント作成を続けることが可能です。

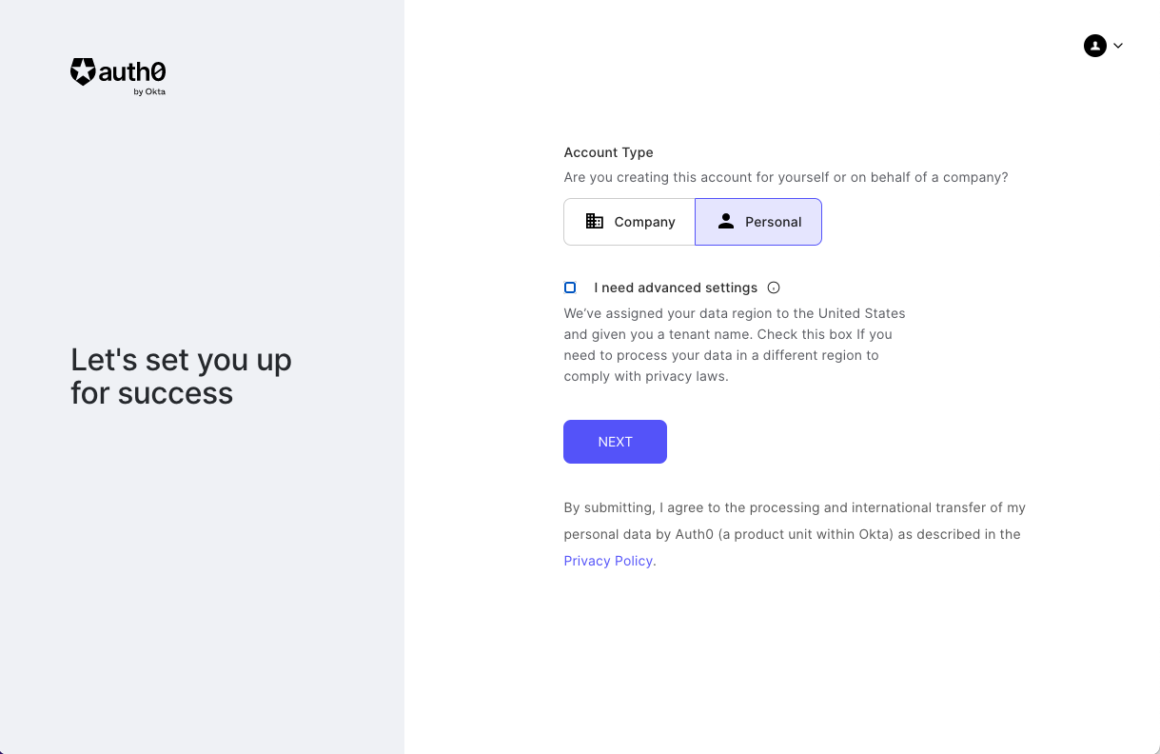
(3)アカウント設定を行う
引き続きフローに従い、企業で利用するのか、個人で利用するのかを選択します。

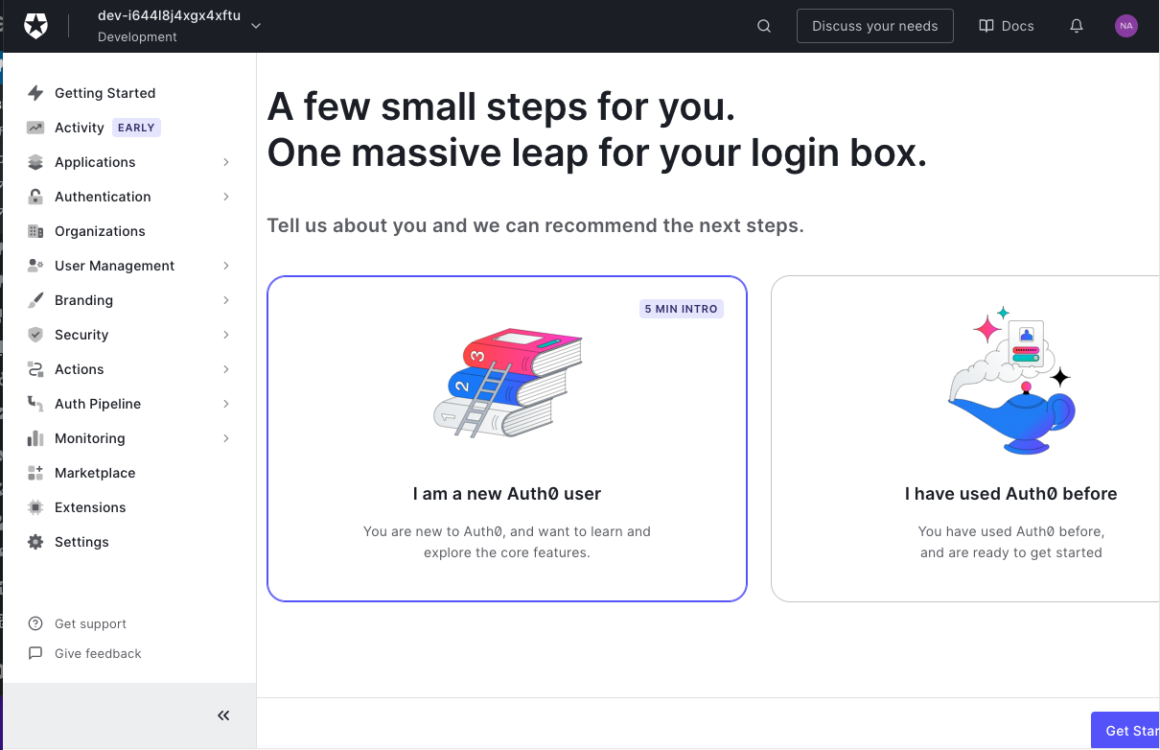
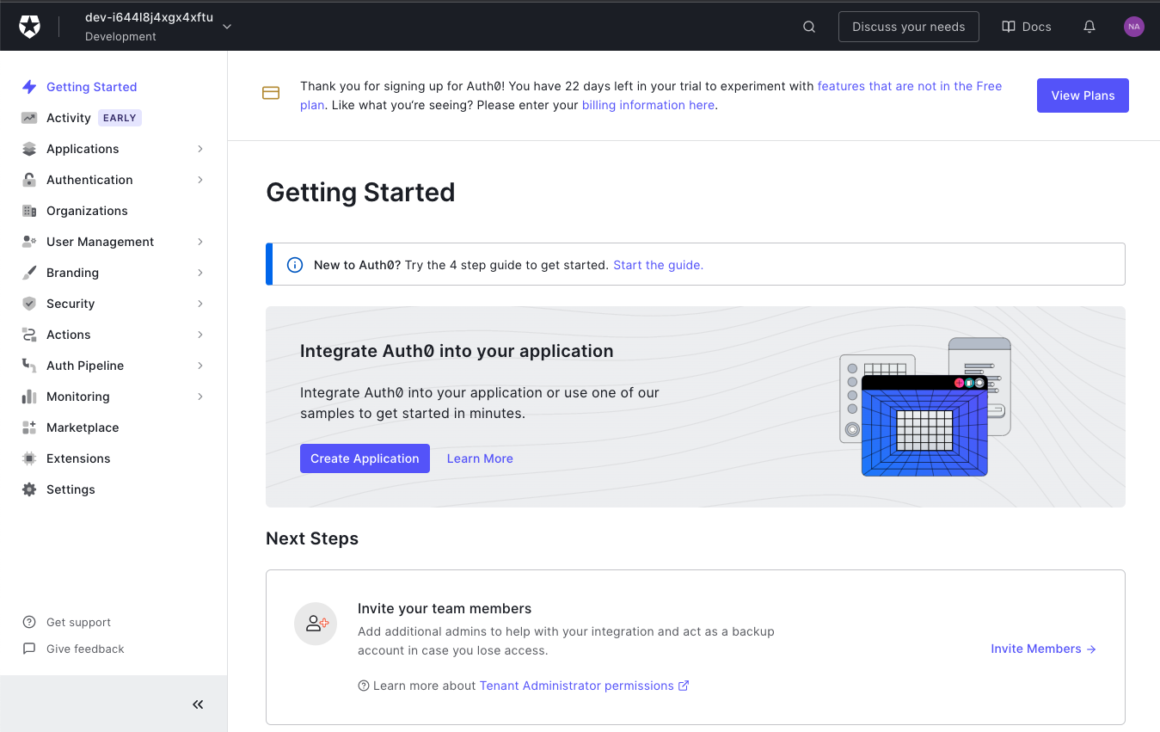
(4)トライアルのテナントが作成されました!
(3)の情報を入力し、少し待つとテナントが作成されました。左上にテナント名が記載されます。
はじめてAuth0を使う人はこの画面にある「I am a new Auth0 user」をクリックしてみましょう。

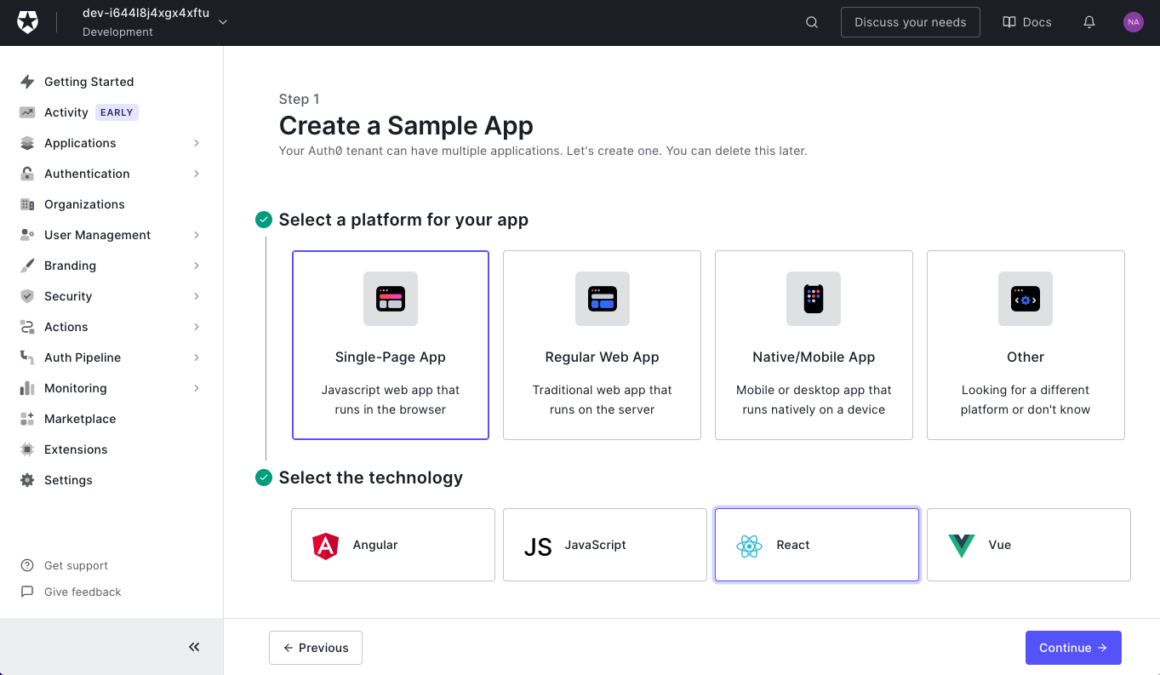
(5)Auth0を組み込むアプリケーションの種類を選択
Single-Page Application(SPA)や様々なアプリケーションの種類に対応できることがこの画面からもわかるかと思います。

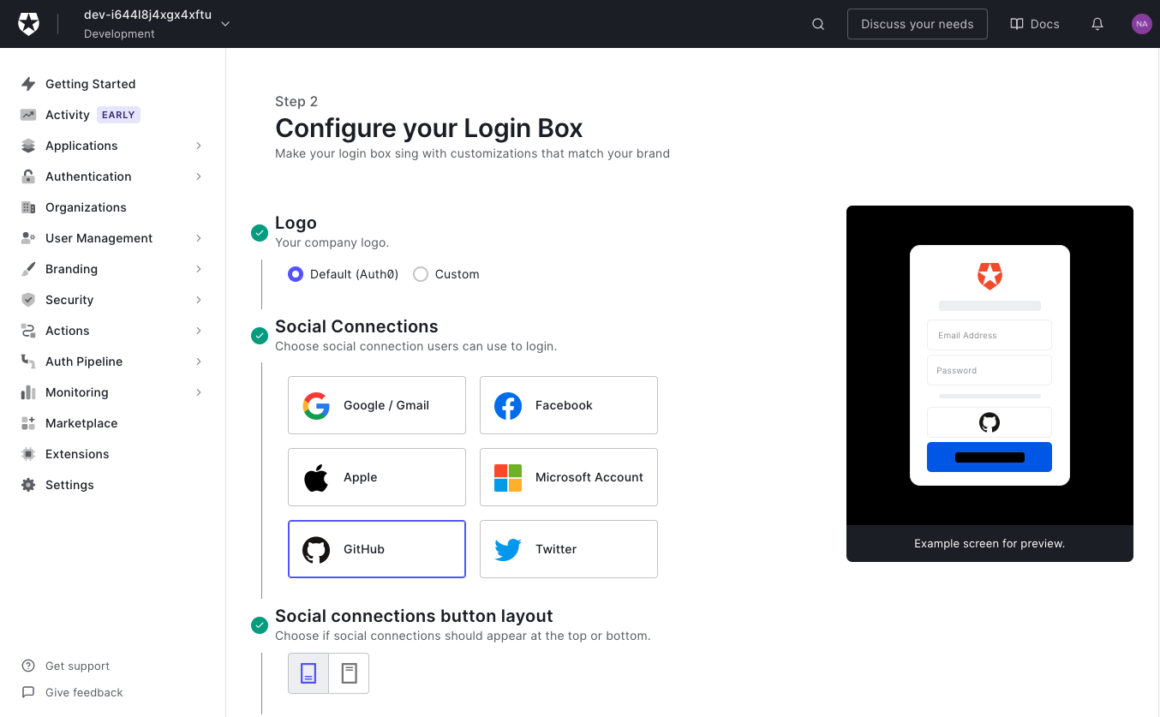
(6)ログインの画面の設定を行う
ログイン画面のカスタマイズ設定を行います。ロゴを自社のロゴに変えたり、ソーシャルログインを実装したり簡単に設定することができます。

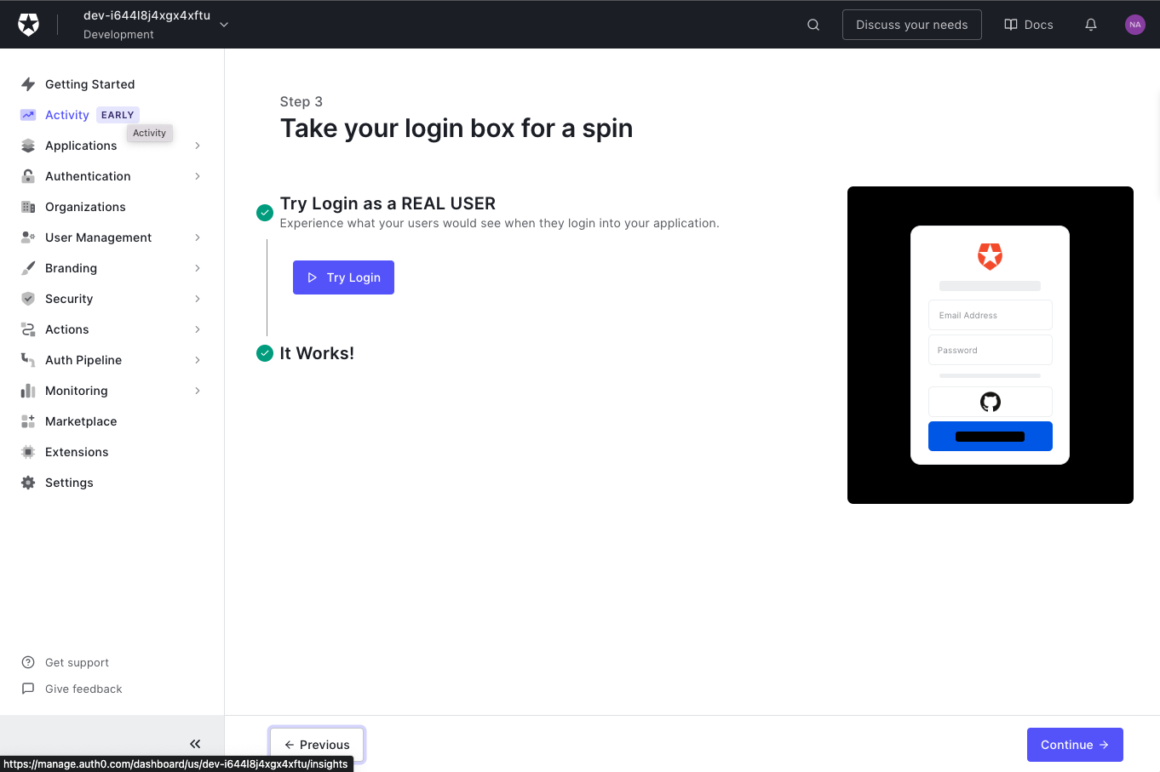
(7)ログイン画面の設定確認
(6)の手順で設定した内容が機能するかを確認します。

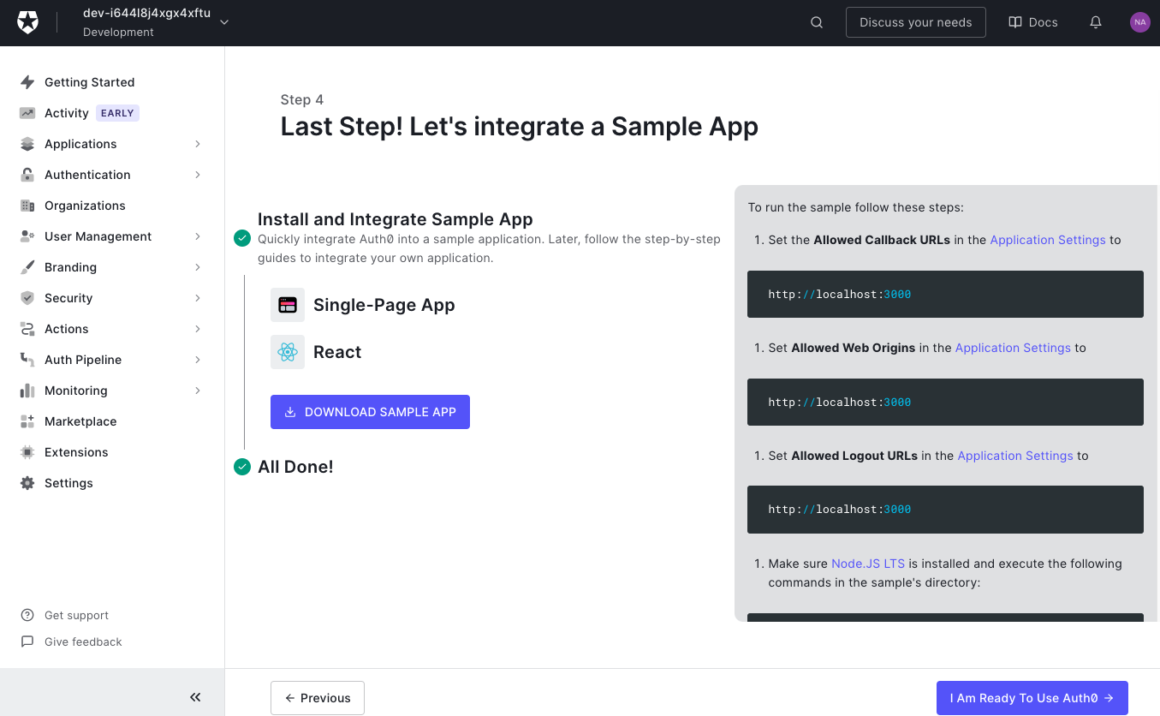
(8)最後にサンプルアプリをダウンロード、設定し完了です。
選択したReactでのサンプルアプリをダウンロード、自分のテスト環境への設定方法を確認することができます。とても親切ですね!

(9)ダッシュボード画面へ戻り、その他の細かい設定をしていきましょう。

このようにものの数分でトライアル環境を入手することができました。簡単なログインの実装であれば1日もかからず設定できてしまうのではないでしょうか。ぜひ皆さんも一度Auth0を試してみてください。
TC3では『デジタル顧客接点トータルサービス』として、Oktaの導入からアプリケーション開発までをトータルでご支援しております。トライアルの段階から、どのようにIDaaS/CIAMを導入するかについてもサポートさせていただきますので、お気軽にお問い合わせください。
●資料ダウンロード●
デジタル顧客接点トータルサービスに関する詳細のご紹介資料は以下からダウンロードいただけます!




