この記事は IDaaS Advent Calendar 2023 23日目の投稿です。
目次
はじめに
Auth0 Organizationsは、主にB2Bアプリでの利用を想定しており、組織を管理できる機能です。従来はユーザー群をグルーピングするために、アプリ側で実装を行っていました。なお本機能の利用可否はプランごとによって異なります。無料プランでも一定期間のお試しが可能ですので、今回は無料プランを利用して機能を触っていこうと思います(トライアル環境の作成方法はこちら)。
Auth0 Organizationsの詳細については、Auth0の公式資料もご参照ください。
事前準備
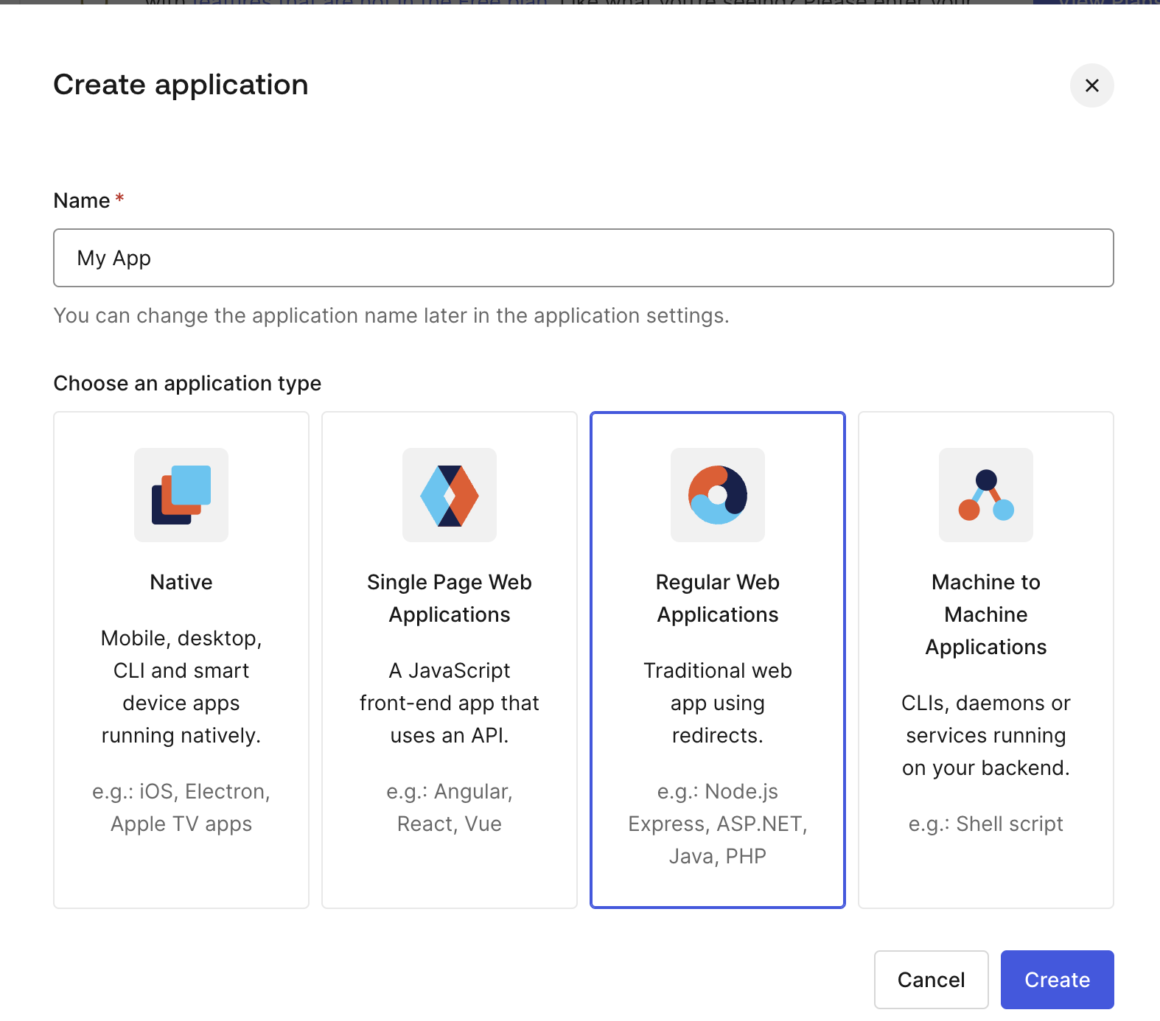
事前準備として、Next.js 14、及びAuth0のテナントを用意しました。Auth0については、Create tenantを行った後、サイドメニューの「Applications」から「Regular Web Application」としてMy Appを追加しています。

今回は、Next.js 14(npx create-next-app@latest)に@auth0/nextjs-auth0を追加して、最小限の動作環境を用意しました。nextjs-auth0のreadmeに導入方法が記載されていますので、記載の通りに実装しています。以下はお試しで実装したコードです。
/src/layout.tsx
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<UserProvider>
<body className={inter.className}>{children}</body>
</UserProvider>
</html>
);
}/src/page.tsx
export default function Home() {
const { user, error, isLoading } = useUser();
if (isLoading) return <div>Loading...</div>;
if (error) return <div>{error.message}</div>;
if (user) {
return (
<div>
Welcome {user.name}! <a href="/api/auth/logout">Logout</a>
<br/>
{user.org_id}
</div>
);
}
return <a href="/api/auth/login">Login</a>;
}/src/app/api/auth/[auth0]/route.jsx
import { handleAuth } from '@auth0/nextjs-auth0';
export const GET = handleAuth();.env.local
ちなみに、Auth0向けの環境変数はこちらを見て適宜追加が可能です。
# A long, secret value used to encrypt the session cookie
AUTH0_SECRET=
# The base url of your application
AUTH0_BASE_URL='http://localhost:3000'
# The url of your Auth0 tenant domain
AUTH0_ISSUER_BASE_URL=
# Your Auth0 application's Client ID
AUTH0_CLIENT_ID=
# Your Auth0 application's Client Secret
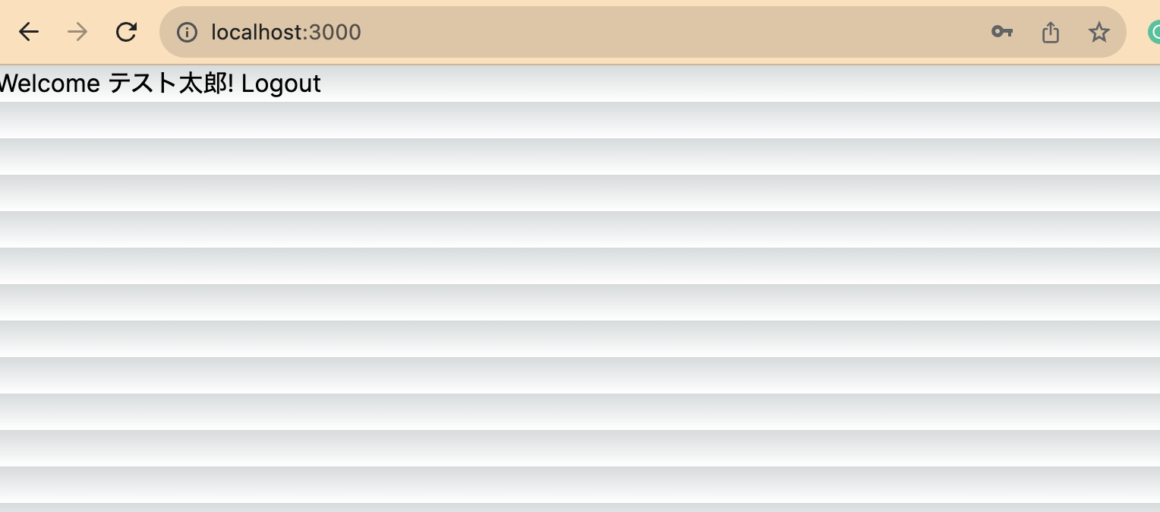
AUTH0_CLIENT_SECRET=起動(npm run dev)するとこんな感じです

Auth0 Organizationsを触ってみる
Step1 組織の追加
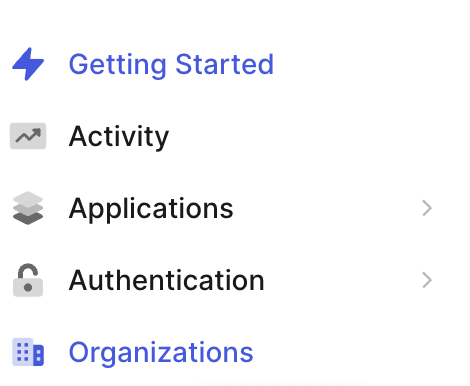
サイドメニューよりOrganizationsを選択します。

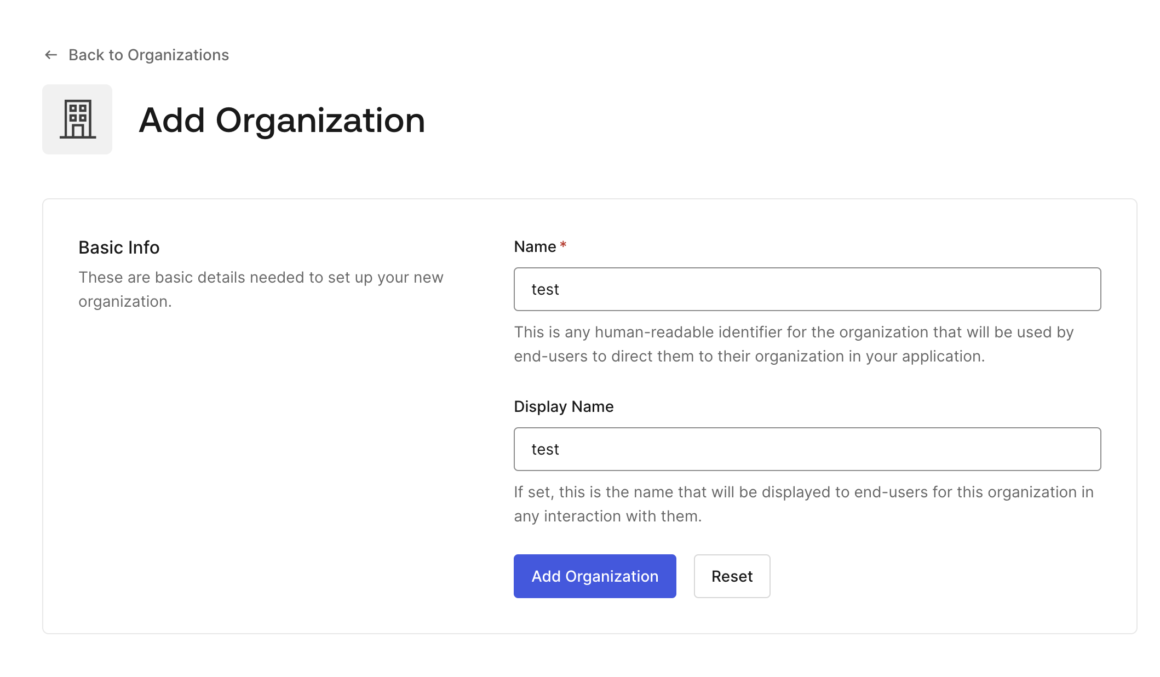
Create Organizationsを押下します。今回は、testとtest2の2つの組織を作成します。

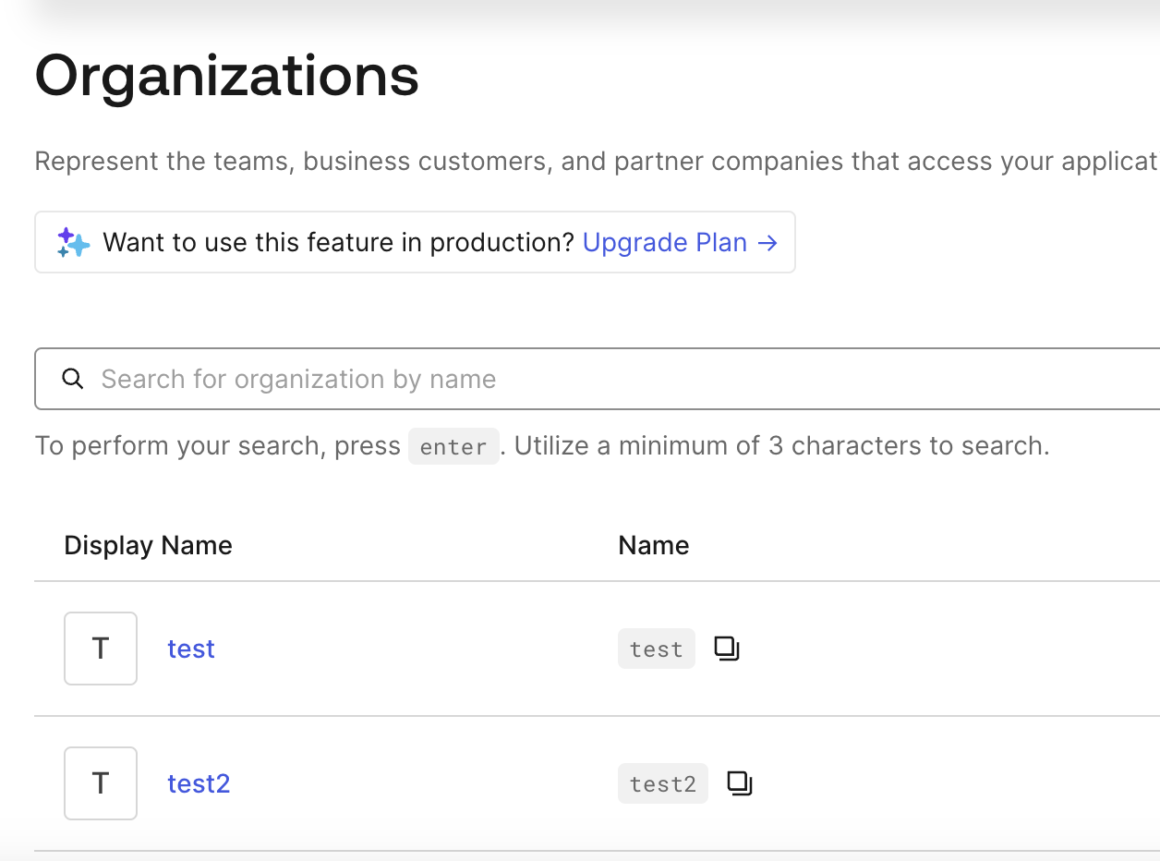
以下のように2つの組織が作られたことが管理画面上で確認できます。

Step2 ユーザーのアサイン
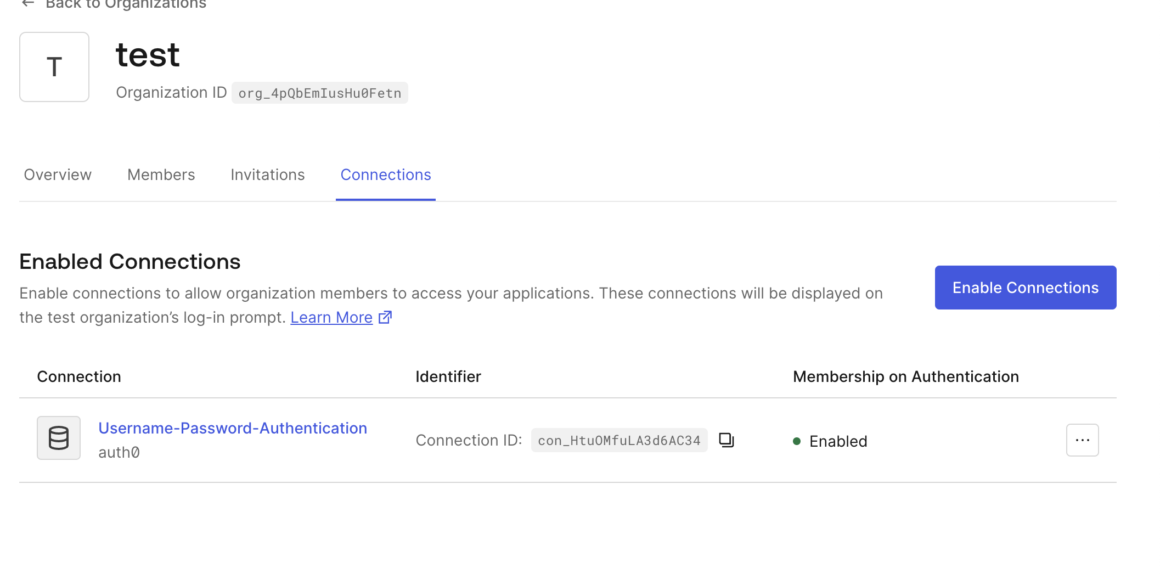
組織にユーザーをアサインすることができます。また、ユーザーは複数組織に所属することができます。まずは、ConnectionsタブよりEnable Connection for Organizationを押下し、Username-Password-Authenticationを有効化してください。

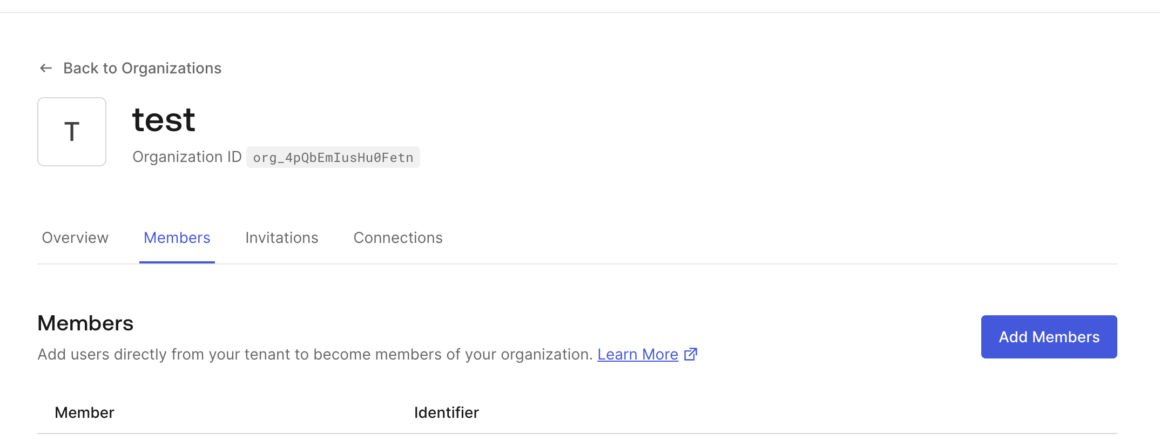
次にMembersタブ>Add Membersボタンより、ユーザーをアサインします。

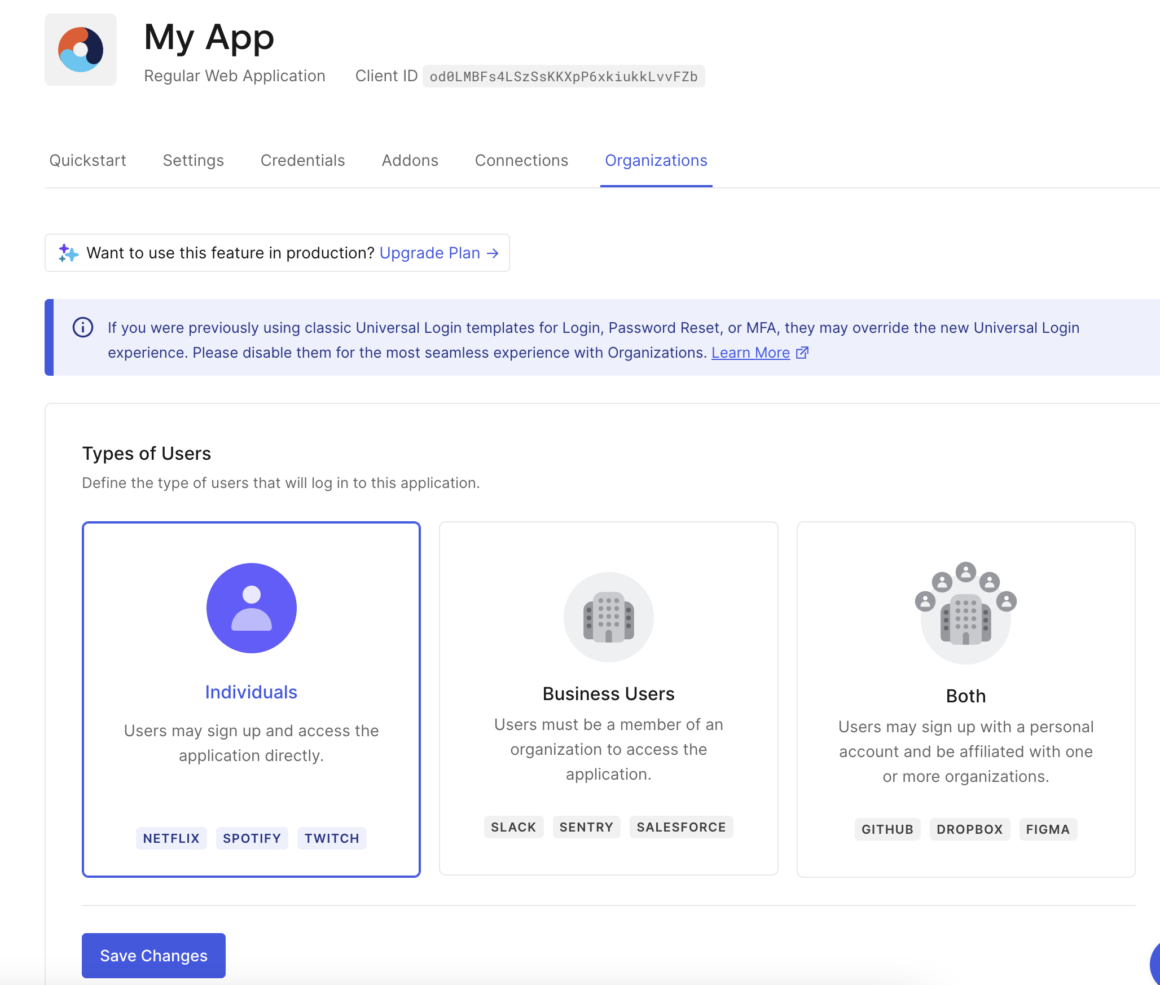
Step3 アプリケーションの設定(individuals)
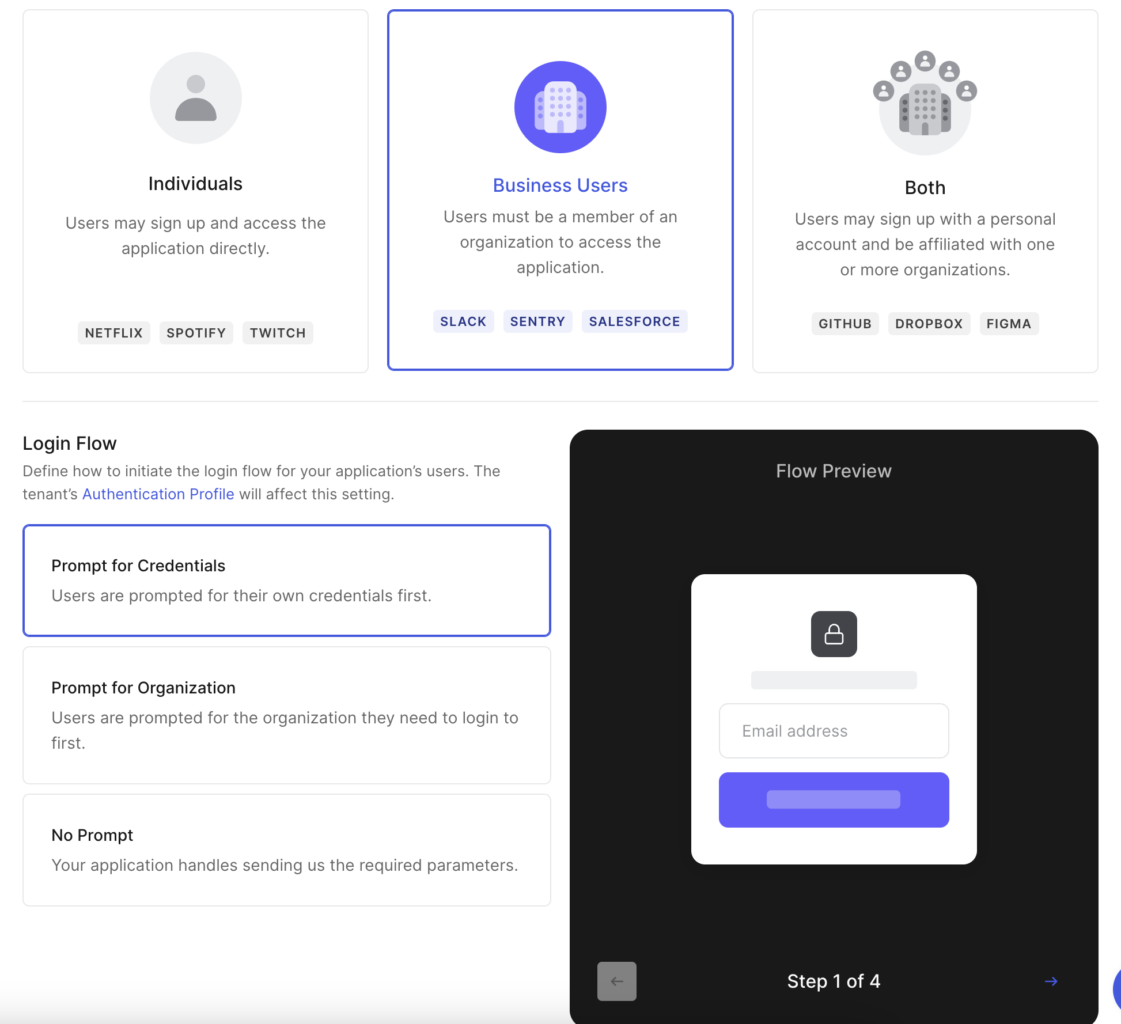
Applications>My App>Organizationsタブよりタイプを選択することができます。まずは、individualsを選択します。

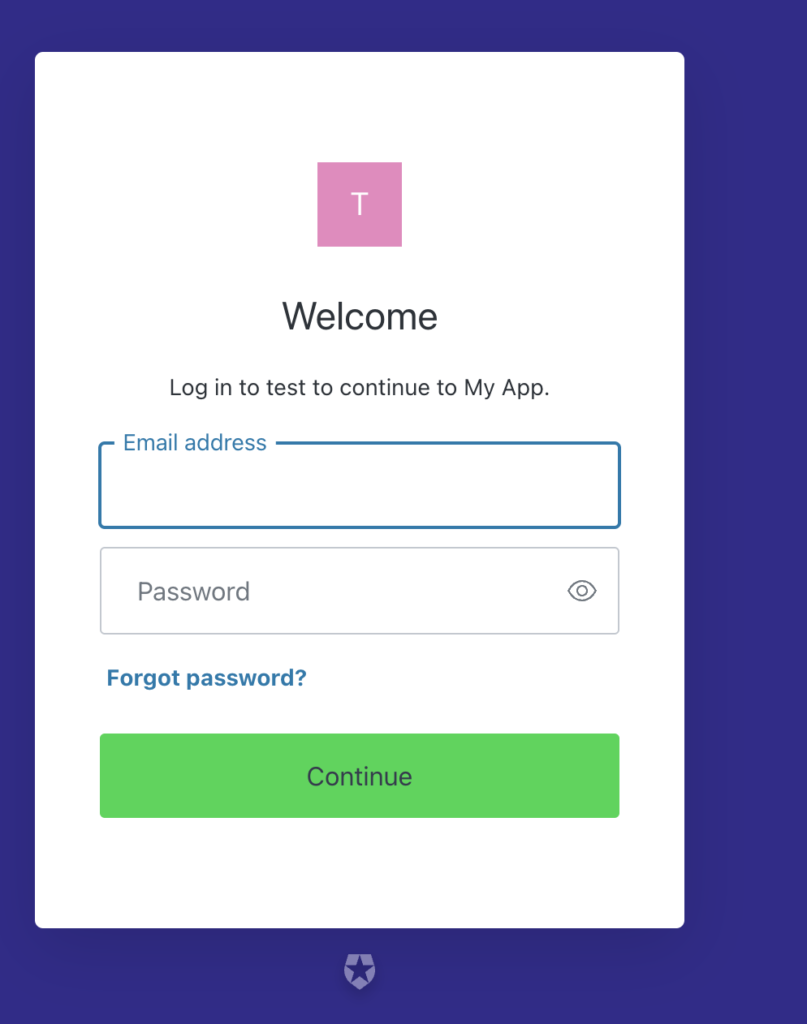
通常通りログインすると、ログイン画面が表示されます。

ログインに成功しますが、組織IDは表示されません。

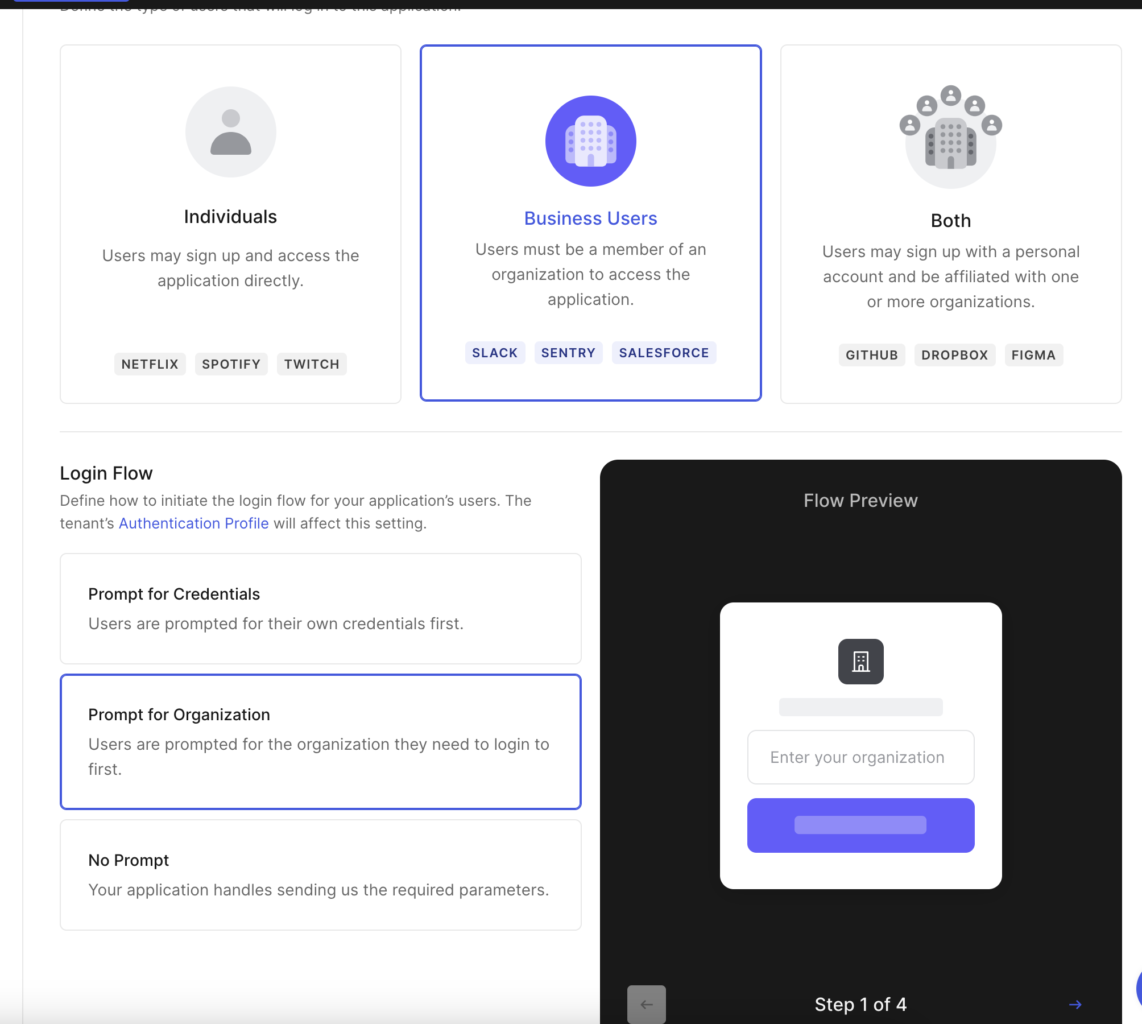
Step4 アプリケーションの設定(Business Users>Prompt for Organizations)
次にBusiness UsersよりPrompt for Organizationsを選択します。

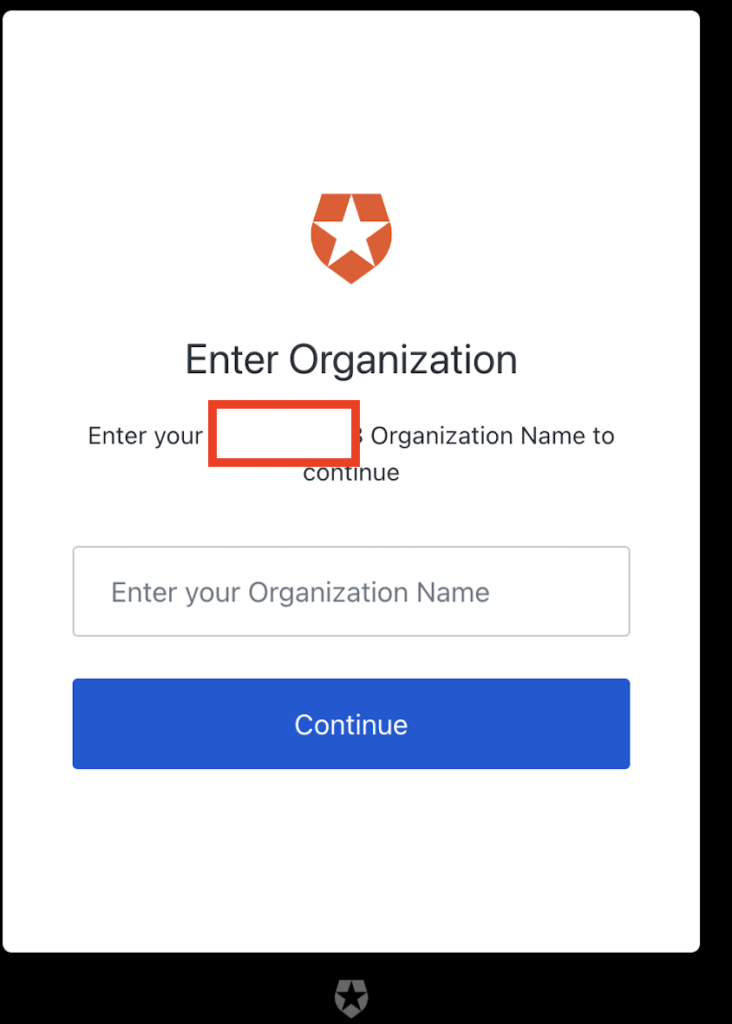
ログインボタンを押下すると、組織名の入力が求められます。

testを入力し、組織のログイン画面へ遷移します。

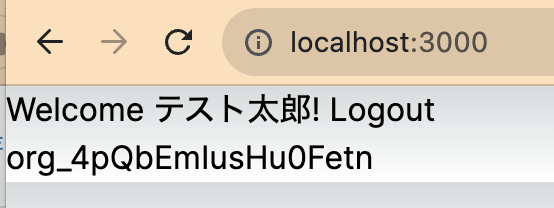
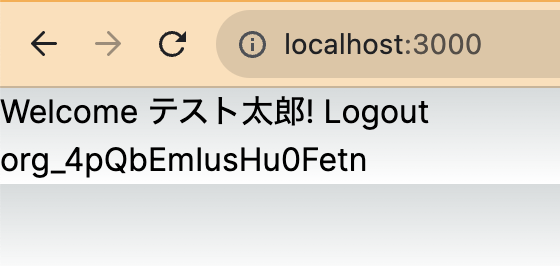
ログインに成功すると、組織IDが表示されます。

Step5 アプリケーションの設定(Business Users>Prompt for Credentials)
実際にはこちらの設定を利用することが多いかと思います。Business UsersよりPrompt for Credentialsを選択します。

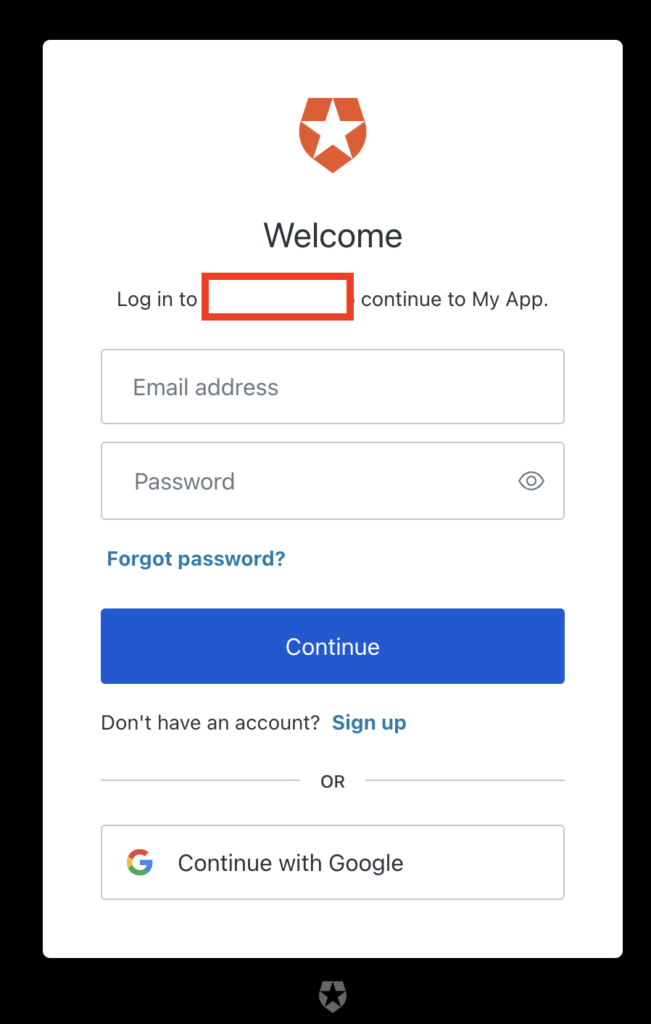
ログイン画面が現れます。

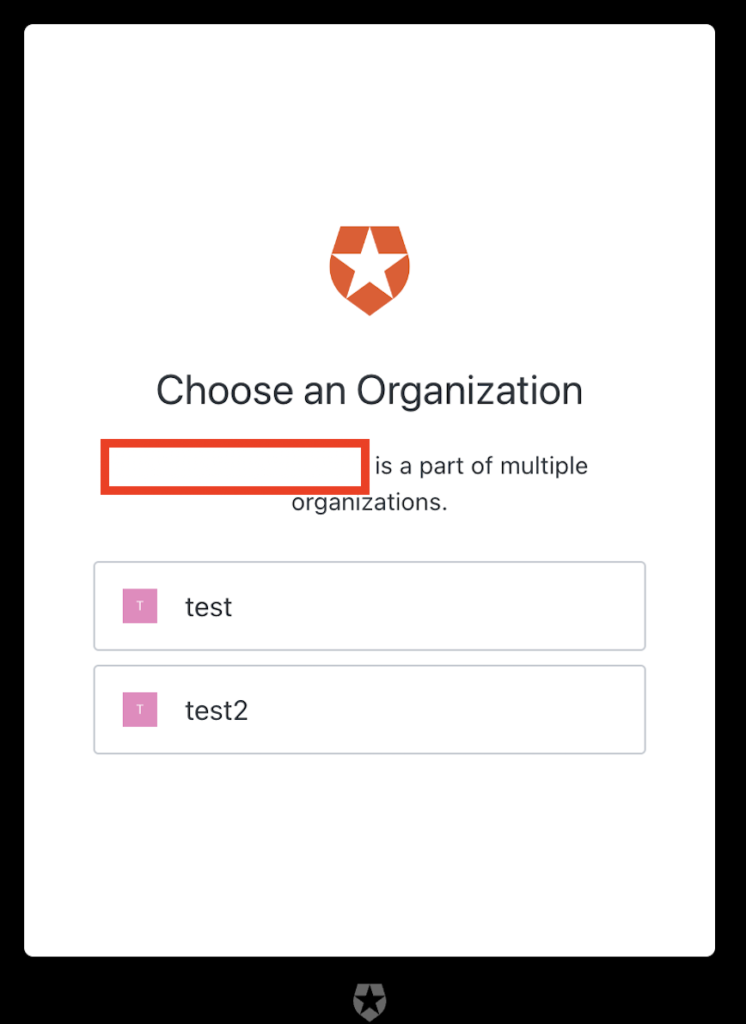
複数組織に所属しているので、組織選択画面が表示されます
※一つの組織にのみ所属している場合はこの画面は表示されません

組織を選択すると、組織IDが表示されます

おわりに
今までこういった組織の概念はアプリ側で実装することが多かったと思います(必然的に管理画面もアプリ側で…)。Auth0 Organizationsを利用することで、複雑なB2Bアプリもよりスピーディーに構築が可能になるかと思います。
TC3では『デジタル顧客接点トータルサービス』として、Okta Customer Identity Cloud(旧Auth)の導入からアプリケーション開発までをトータルでご支援しております。トライアルの段階から、どのようにIDaaS/CIAMを導入するかについてもサポートさせていただきますので、お気軽にお問い合わせください。
●資料ダウンロード●
デジタル顧客接点トータルサービスに関する詳細のご紹介資料は以下からダウンロードいただけます!