前回は、最も簡単なデザイン変更を行いましたので、今回はもう一歩踏み込んだデザイン変更をご紹介いたします。
今回参考にしたドキュメントはこちらです。
今回もダッシュボードから行えるカスタマイズですが、設定できる内容がとても多いため、まずは色の変更からご紹介いたします。
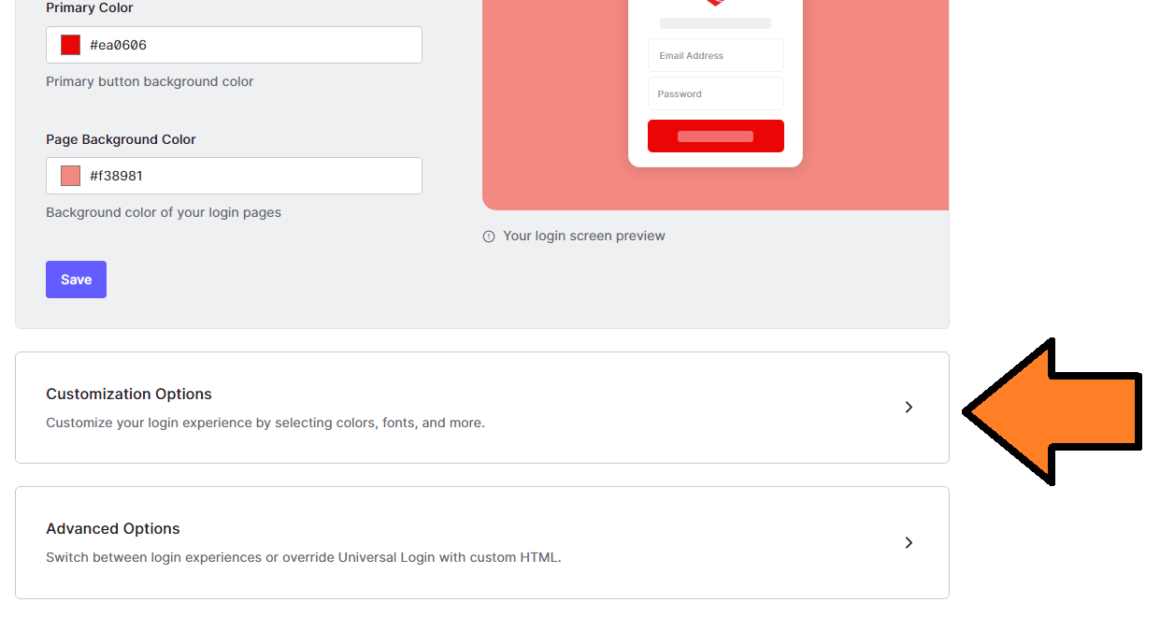
ダッシュボードのメニュー Branding -> Universal Login を開き、前回カスタマイズした画面の少し下にある、Customization Optionsをクリックしてください。
※オレンジの矢印がついているボタンです。

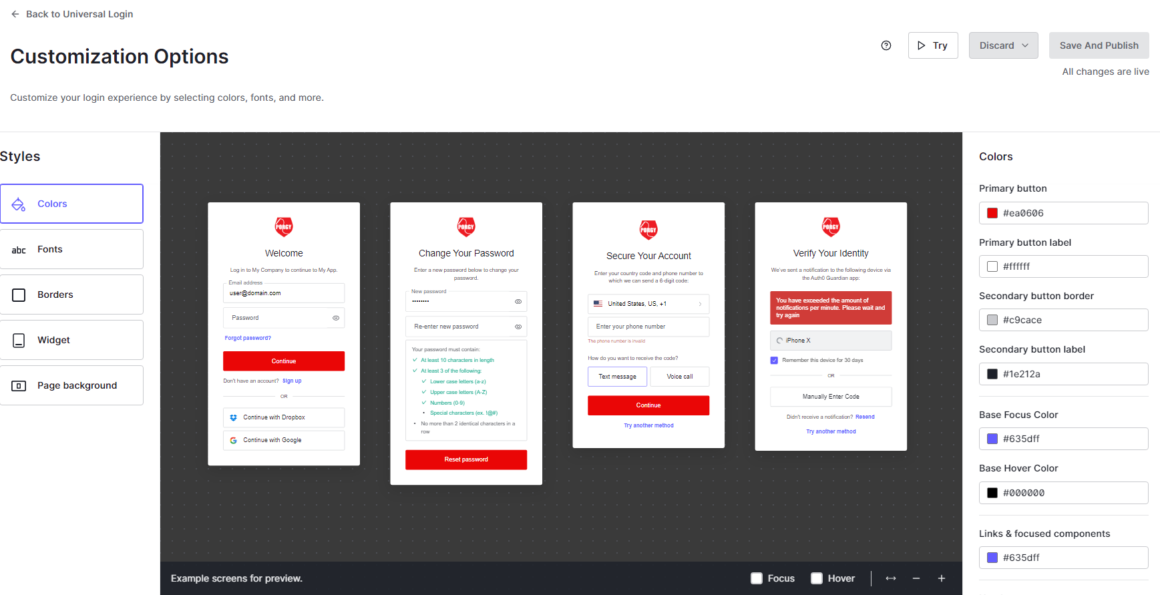
この画面で変更できる項目は、色、フォント、境界線、ウィジェット、背景にカテゴリ分けされており、それぞれ細かく指定することができます。

画面左が変更するスタイルを指定する欄、中央にプレビューウィンドウ、右に設定入力欄という構成になっています。
左で変更するスタイルを指定して、右の入力欄から設定変更して、中央のプレビューウィンドウで変更を確認するといった使い方になります。
さっそく、画面左のColorsを選択してみましょう。
その名の通り、色について設定できる項目です。
カラーコード、RGB値、カラーピッカー、スポイトツールで色を指定できます。
設定できる対象は以下の通りです。
- Primary button:ボタンの色を指定できます。
- Primary button label:ボタンの文字色を指定できます。
- Secondary button border:ソーシャルログインボタンなど、メイン以外のボタンの枠の色を指定できます。
- Secondary button label:ソーシャルログインボタンなど、メイン以外のボタンの文字色を指定できます。
- Base Focus Color:フォーカス時の色を指定できます。
- Base Hover Color:マウスカーソルを重ねた時の色を指定できます。
- Links & focused components:リンクのテキストの色を指定できます。
- Header:ロゴ下のタイトルの文字色を指定できます。
- Body text:タイトル以外の文字色を指定できます。
- Widget background:ウィジェットの背景色を指定できます。
- Widget border:ウィジェットの枠の色を指定できます。
- Input labels & placeholders:入力欄の項目ラベルの色、入力欄に表示されるプレースホルダーの色を指定できます。
- Input filled text:ユーザーが入力フィールドに入力するテキストの色を指定できます。
- Input border:入力フィールドの罫線の色を指定できます。
- Input background:入力フィールドの背景色を指定できます。
- Icons:入力フィールド内のアイコンの色を指定できます。
- Error:ウィジェット内のエラー メッセージの色を指定できます。
- Success:ウィジェット内の成功メッセージの色を指定できます。
この設定画面はとても親切で、色を指定するとすぐにプレビューウィンドウに設定値が反映された状態を表示してくれます。
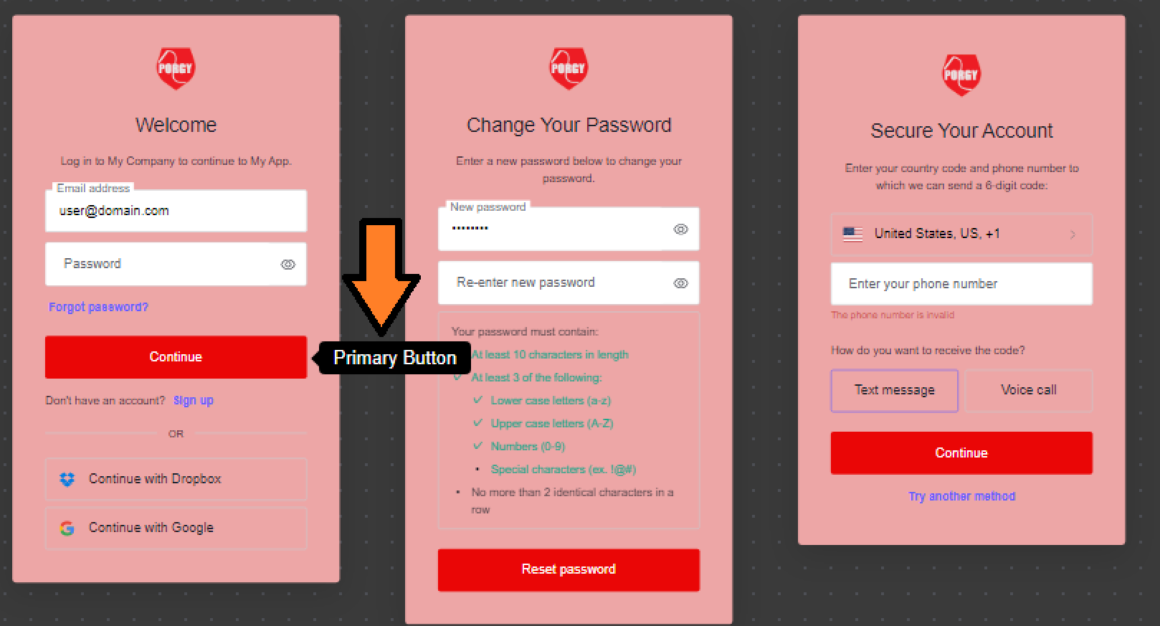
さらに、色を指定しようと項目を選択するとプレビューウィンドウで影響箇所を明示してくれます。
例えば、Primary buttonの色を変更しようとすると・・・ボタンの横に黒塗り白文字でPrimary buttonと表示されて、影響を受ける箇所がはっきりわかります。変更箇所がわかりやすくて、これは便利ですね。
※オレンジの矢印がついている箇所です。

ちゃんと変更する設定名も表示してくれています。
そして、フォーカスやホバー時といった状態によって色が変わる場合のプレビューも可能です。
プレビューウィンドウの下部にFocusとHoverというチェックボックスがありますので、ここにチェックを入れるとフォーカス時、ホバー時のプレビューを表示してくれます。
さらにさらに、プレビューウィンドウの右下にある↔、+、-ボタンで、プレビュー表示の全体表示、拡大、縮小といった機能もあります。
※プレビューウィンドウ上でマウスホイールを奥に回すと拡大、手前に回すと縮小します。
至れり尽くせりですね。
デザインセンスとは関係ありませんが、こういった補助機能のおかげで簡単に作業ができます。
それでは、私好みのログイン画面へと変更してみましょう。
前回もお伝えしましたが、私は赤がフェーバリットカラーなので赤系で配色します。
(設定項目詳細は長くなりますので、割愛します)
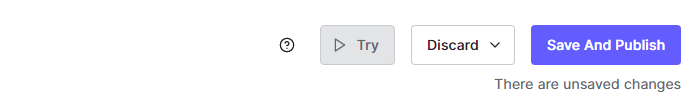
設定したら、後は画面右上の[Save And Publish]をクリックするだけ!
このボタンで、保存と公開ができます。

ちなみに、画面右上の他のボタンについてちょっとご紹介します。
- ?ボタン:画面上に吹き出しを出して、この画面の使い方を説明してくれます。
- Tryボタン:設定変更したログイン画面をブラウザで表示してくれて、試すことができます。Save And Publishを先にクリックしないと使えません。
- Discardボタン:直近の変更を削除するか、初期状態にリセットすることができます。
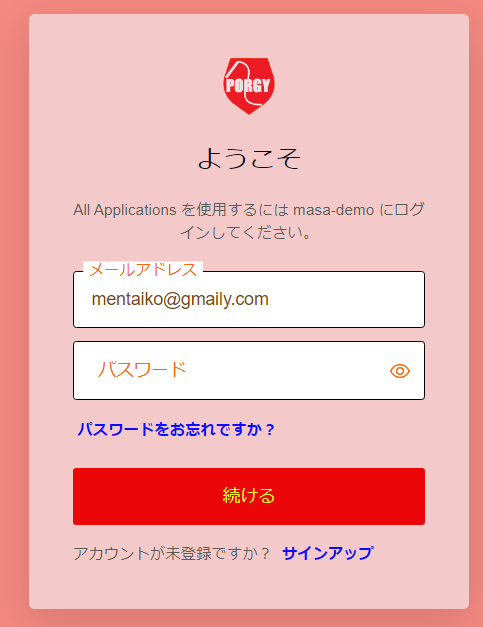
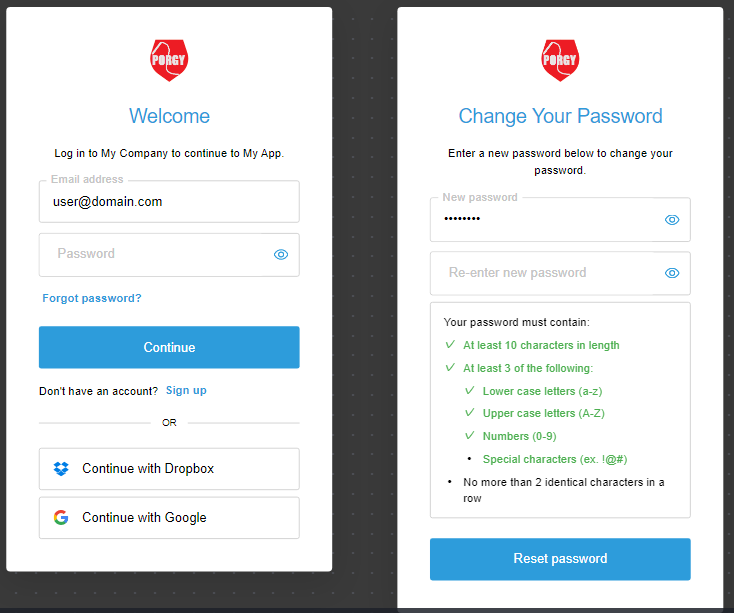
この設定で出来上がったログイン画面がこちらです!
おぉ~、当たり前ですが設定どおりに変わっています。
項目が多いのでデザインを考えるのに時間がかかりましたが、作業時間は数分です。

赤のボタンに黄色の文字が見やすくて良いですね。
入力欄のタイトルもオレンジなので、明太子カラーに調和しています。
前回の変更では、ウィジェットの背景や入力欄の文字までは変更できなかったため、ウィジェットが少し浮いた感じになっていましたが、今回の変更で解消されていますね。
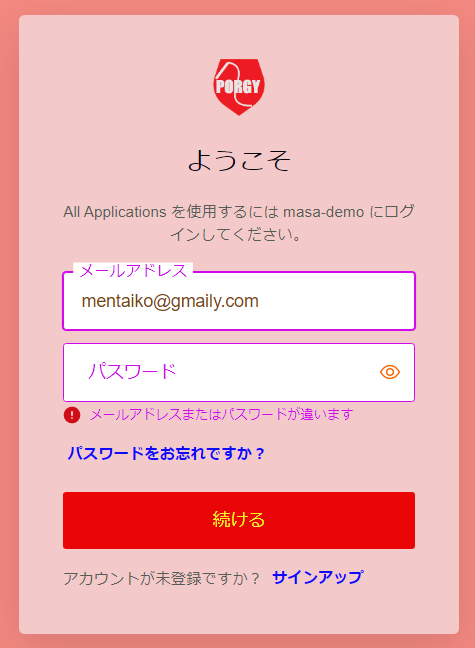
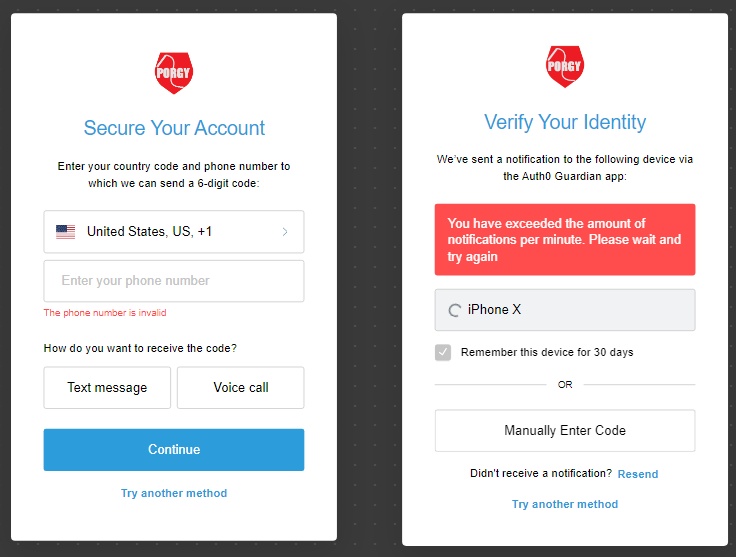
エラー表示も見てみましょう。

いいですね。
ちゃんと紫色でエラー表示できています。
紫は優雅な色なので、落ち着いて注意文を読むことができますね。
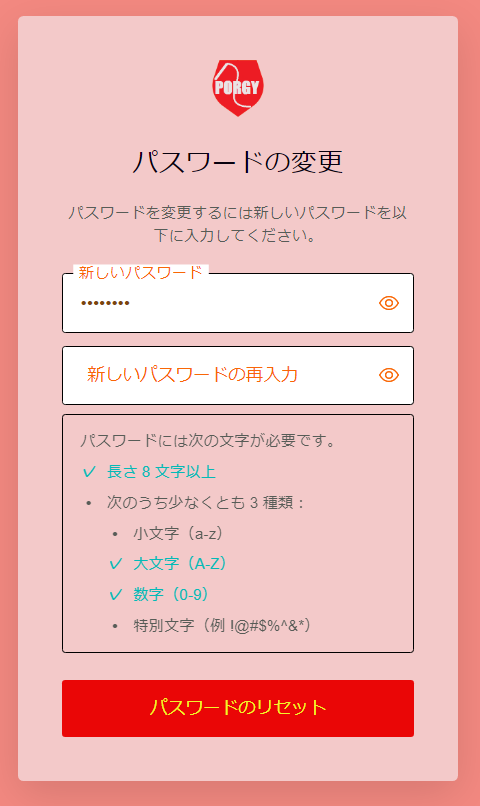
続いて成功パターンの確認です。

今回の変更前に、チームメンバーにデザインの相談をしたところ、「ChatGPTにデザインしてもらうのは?」というアドバイスを頂いたので、ChatGPTに設定項目を伝えてそれぞれの16進数コードを考えてもらいました。
【質問】
お洒落なログインページを作りたいので、配色を考えてください。
項目は、・・・・・です。
【回答】
ライトモードのイケてるログインページを実現するために、以下の配色案を提案します。
Primary button: #2D9CDB
Primary button label: #FFFFFF
Secondary button border: #C5C5C5
Secondary button label: #000000
Links and focused components: #2D9CDB
Base focus color: #C5C5C5
Base hover color: #F5F5F5
Header: #2D9CDB
Body text: #000000
Widget background: #FFFFFF
Widget border: #ECECEC
Input labels and placeholders: #C5C5C5
Input filled text: #000000
Input border: #C5C5C5
Input background: #FFFFFF
Icons: #2D9CDB
Error: #FF4C4C
Success: #4CAF50これらのカラーコードを使用して、青を基調としたライトモードのログインページを作成することができます。例えば、背景色にはWidget background、ボタンの背景色にはPrimary button、ボタンの文字色にはPrimary button labelを使用するなど、上記の項目を利用してデザインを組み立てることができます。また、アクセントカラーとしてLinks and focused componentsの色を使って、ログインページの注目すべき要素を際立たせることができます。
ChatGPTの提案通りに配色してみたものがこちらです!


素敵ですね。シンプルで見やすくまとまっているように感じます。
というか、ChatGPT便利ですね~。最近の技術の進歩はすごいです!
それでは、次回はフォントと境界線の変更を試してみたいと思います。(その3の記事はこちら)
ここまでお付き合いいただき、ありがとうございました。
TC3では『デジタル顧客接点トータルサービス』として、Oktaの導入からアプリケーション開発までをトータルでご支援しております。トライアルの段階から、どのようにIDaaS/CIAMを導入するかについてもサポートさせていただきますので、お気軽にお問い合わせください。
●資料ダウンロード●
デジタル顧客接点トータルサービスに関する詳細のご紹介資料は以下からダウンロードいただけます!
注:Auth0はOktaに2021年5月に買収されており、ブランド統合の影響で正式にはOkta Customer Identity Cloudと呼ばれますが、Auth0の方が広く浸透しているため、便宜的にAuth0と呼んでいます。