(Auth0はOktaに2021年5月に買収されており、ブランド統合の影響で正式にはOkta Customer Identity Cloudと呼ばれますが、Auth0の方が広く浸透しているため、便宜的にAuth0と呼んでいます)
Auth0は使っていますか?
自分で認証部分を実装しなくていいので、めちゃくちゃ効率良く開発できますよね。
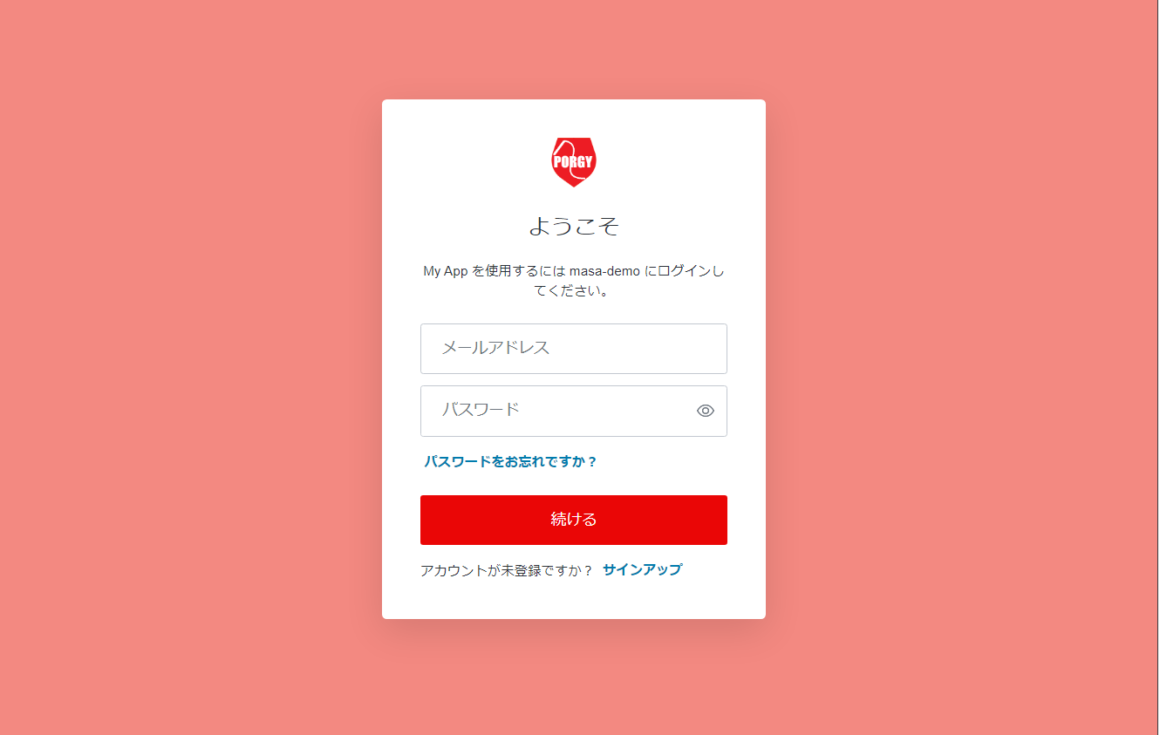
さらに、ユニバーサルログインを使えばシンプルなのに素敵なデザインのログイン画面が作れるので気に入っています。
ただ、使い始めてしばらくすると欲が出ちゃうんですよね。。。デザイン力がないのに、画面デザインを変えたいって変な欲がでてしまう。。
というわけで、ユニバーサルログインの画面をデザイン力の無い私が、簡単にカスタマイズする方法を調べてみました。
一番簡単なのは、Auth0のダッシュボードから行えるカスタマイズです。
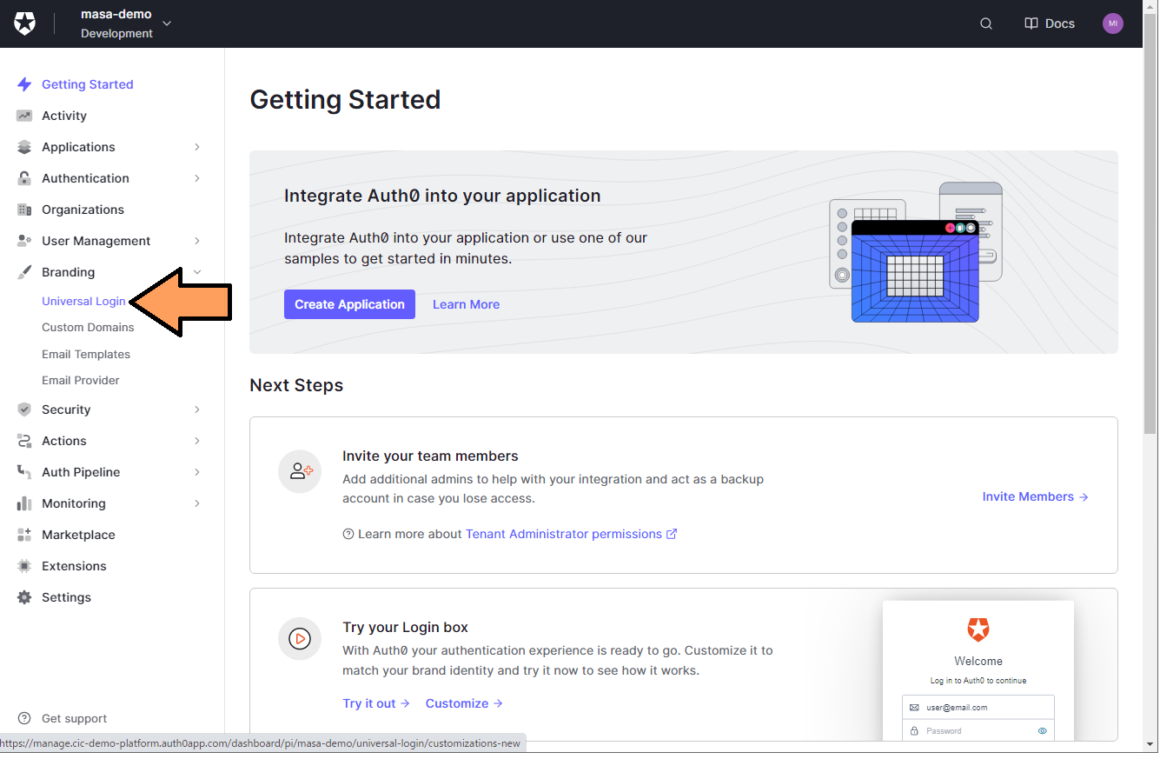
メニューのBrandingにあるUniversal Loginを開きます。
※オレンジの矢印がついているメニューです。

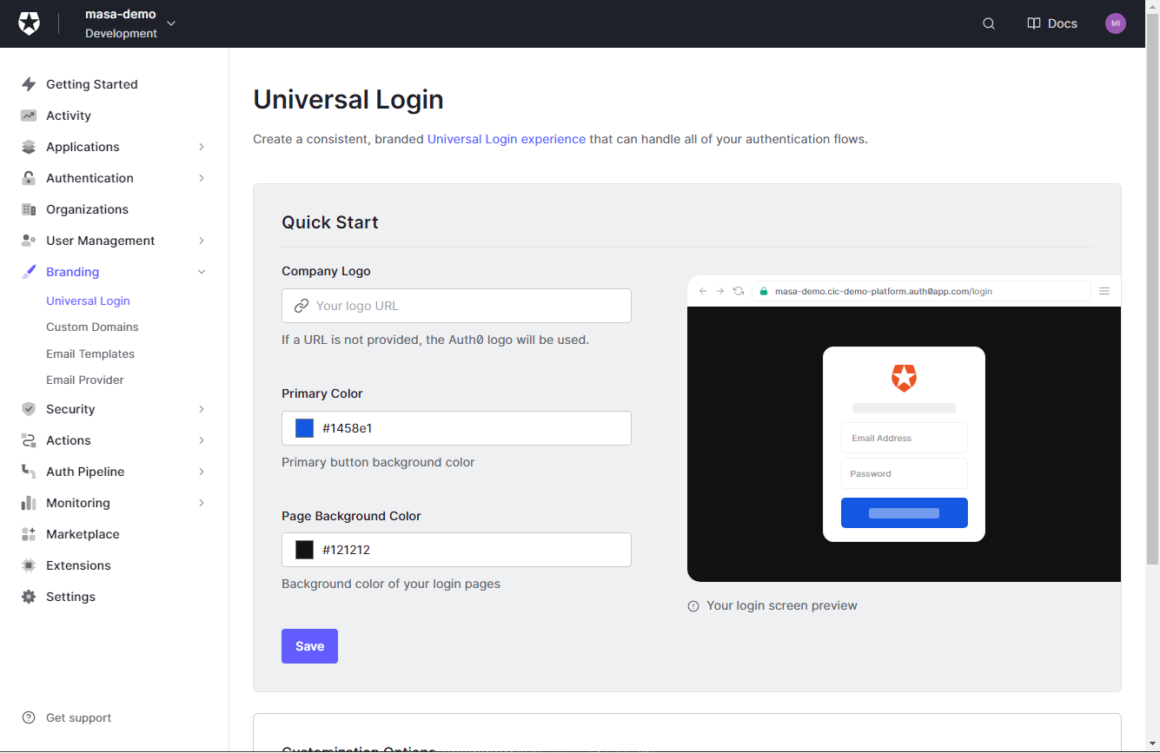
この画面では、簡単にロゴ、ボタンの色、背景の色を変更できます。
設定できる項目は以下の3点です。
- Company Logo
ロゴの画像リンクを指定して好きなロゴを表示できます。
- Primary Color
ボタンの色を指定できます。
16進コード、RGB値、カラーピッカー、スポイトツールで指定できます。
- Page Background Color
背景色を指定できます。
こちらも16進コード、RGB値、カラーピッカー、スポイトツールのいずれかで指定することができます。

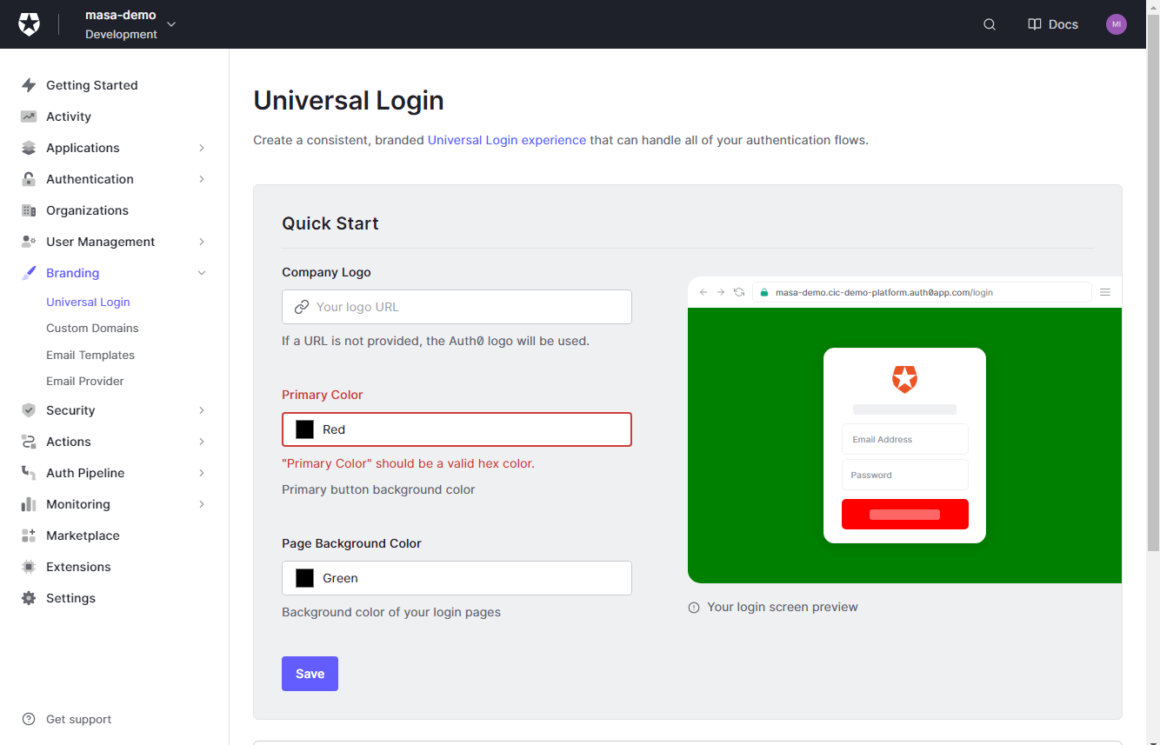
※色名で指定するとプレビューには反映しますが、Save時に怒られます。

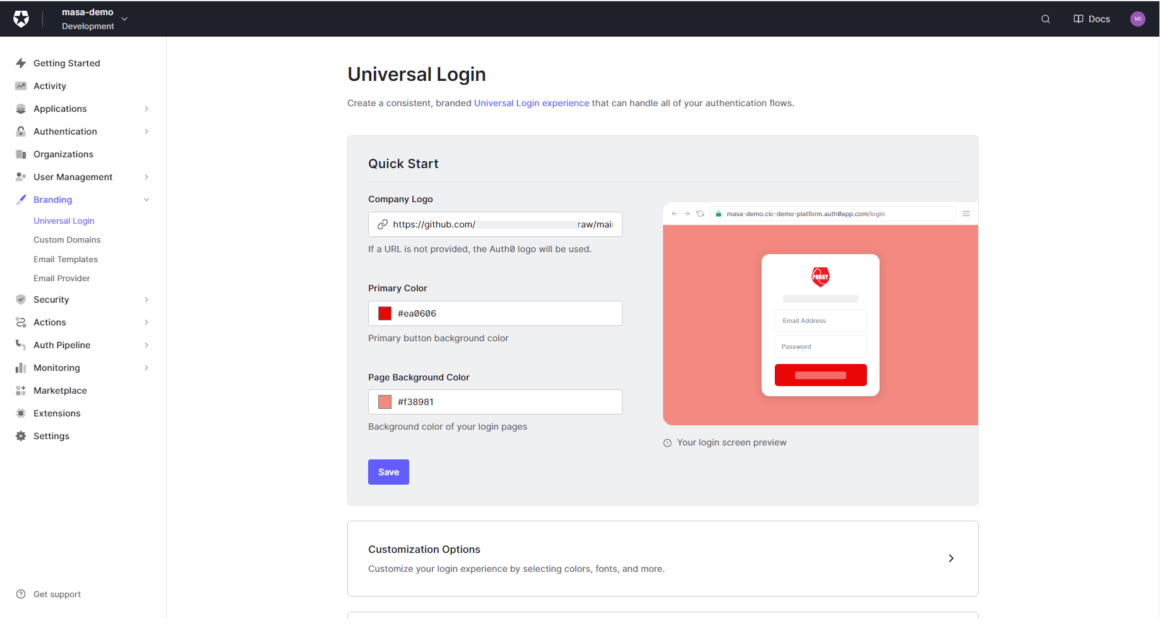
私は、赤が好きなので、赤系で配色してみました。
ボタンは赤色、背景はピンク色!
ちなみに、ロゴは適当に自作してGitHubにアップしてリンクを貼りました。

デモ環境を確認してみるとこの通り、指定した通りの配色が反映されています。私の好みの色が反映されました。私が大好きな明太子みたいです(笑)

上記のような簡易的な変更であれば、ほんの数分で行えてしまいます。会社のブランディングカラーなどに合わせて非ITの方でも簡単にできてしまうレベル感だと思います。ぜひ皆さんも一度お試しください。
次回は[Customization Options]で、フォントなどのStyleを変更する内容をご紹介します。(その2の記事はこちら)
乞うご期待ください!
TC3では『デジタル顧客接点トータルサービス』として、Oktaの導入からアプリケーション開発までをトータルでご支援しております。トライアルの段階から、どのようにIDaaS/CIAMを導入するかについてもサポートさせていただきますので、お気軽にお問い合わせください。
●資料ダウンロード●
デジタル顧客接点トータルサービスに関する詳細のご紹介資料は以下からダウンロードいただけます!





