目次
はじめに:AIによるアプリ開発爆発
近年、AI技術の進歩がめざましく、アプリケーションの開発スピードや開発コストは大きく変化しています。特に大規模言語モデル(LLM)やローコード/ノーコード系のAIツールなどが登場し(ChatGPTシリーズ、Microsoft Power Platform、Bubbleなど)、「アプリを作りたい」と思ったらすぐに形にできる環境が整いつつあります。
今後5年ほどでこの流れはさらに加速し、誰でも簡単にAIを活用してアプリを生み出すようになるでしょう。
今回のブログ記事では、最近話題のMCP(Model Context Protocol)も使って、AIをフル活用してチャットボットを”1時間”で構築する方法についてご紹介します。Figma AIとClineを活用すれば、誰でもアプリを形にすることが可能です。
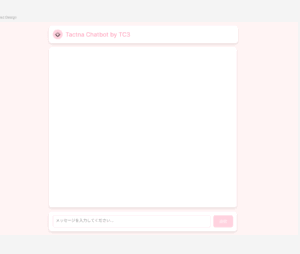
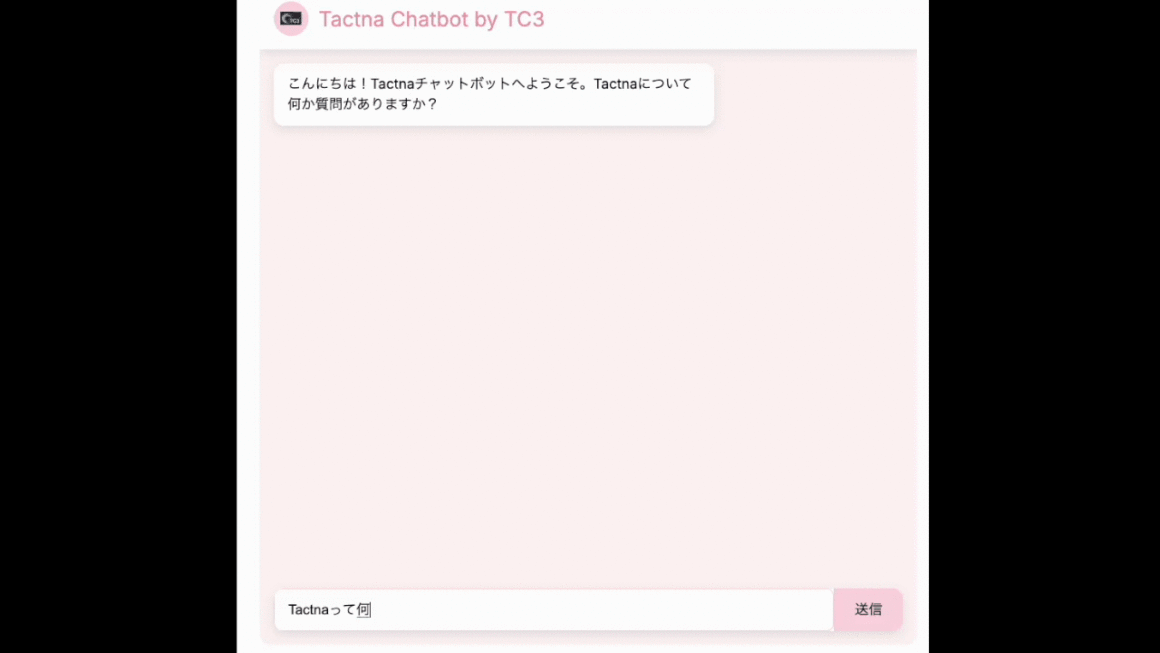
早速ですが、以下のGIF画像が1時間で作成したチャットボットアプリです。

今回活用するAI機能
今回は、以下の技術スタックを活用して、デザインからアプリの実装まですべての工程でAIを組み込んだサービスを使ってみたいと思います。
- Figma AI : 壁打ちからアプリのデザインし、FigmaファイルとしてExport可能
- Cline : アプリのバックエンド開発に特化されたツール。MCP(ModelContextProtocol)*機能を提供し、Figmaと連携しすることが可能
*MCPとは、AI アシスタント(チャットボットや自動化エージェントなど)が、さまざまな外部データやツールにアクセスするための 共通のプロトコルのことです。
それでは、上記の二つのツールを利用して、シンプルなTC3のプロダクト情報について回答してくれるチャットボットアプリを作っていきたいと思います!
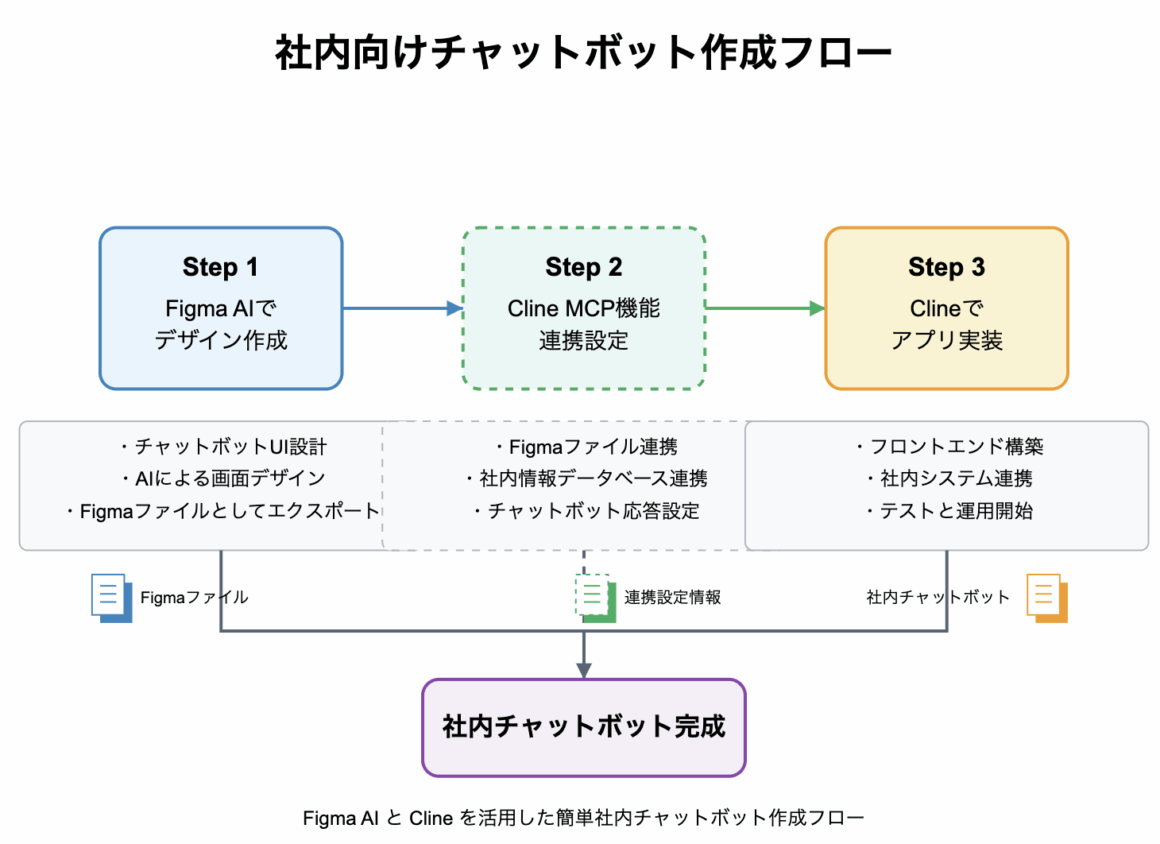
アプリ実装の流れ
- Step1:Figma AI ツールを利用し、欲しいアプリのデザインを作ってもらって、FigmaファイルとしてExport
- Step2:ClineのMCP機能でFigma及び社内情報と連携設定
- Step3:Clineを利用したアプリ実装

ではSTEP1のデザイン作成のため、FigmaのAI機能を活用してみましょう。
Step1:FigmaのAI機能を活用したアプリのデザイン
まずは、FigmaのAI機能を利用したアプリデザインをしていきます。
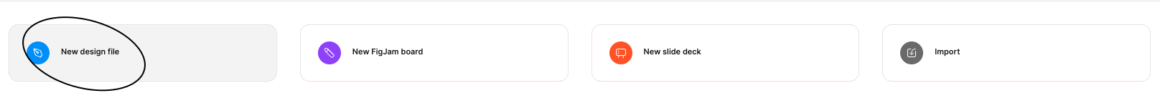
(1)Figmaに入って新しいプロジェクトを作成します

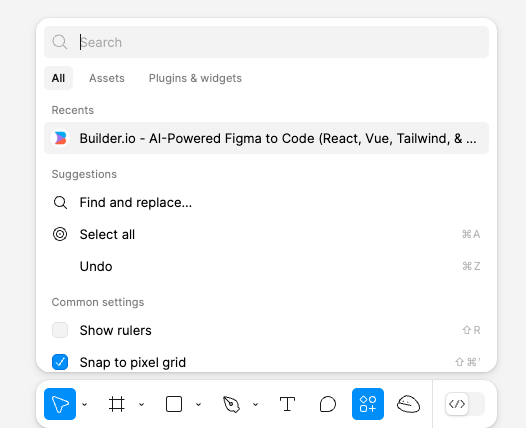
(2)新規プロジェクトの画面下部にあるツールの中で、”Actions”をクリックします。

(3)AI で検索し、AI-Powered Figma to Codeを選択します。
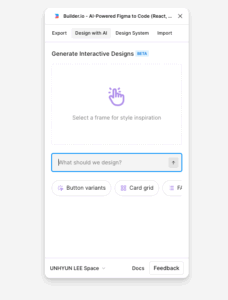
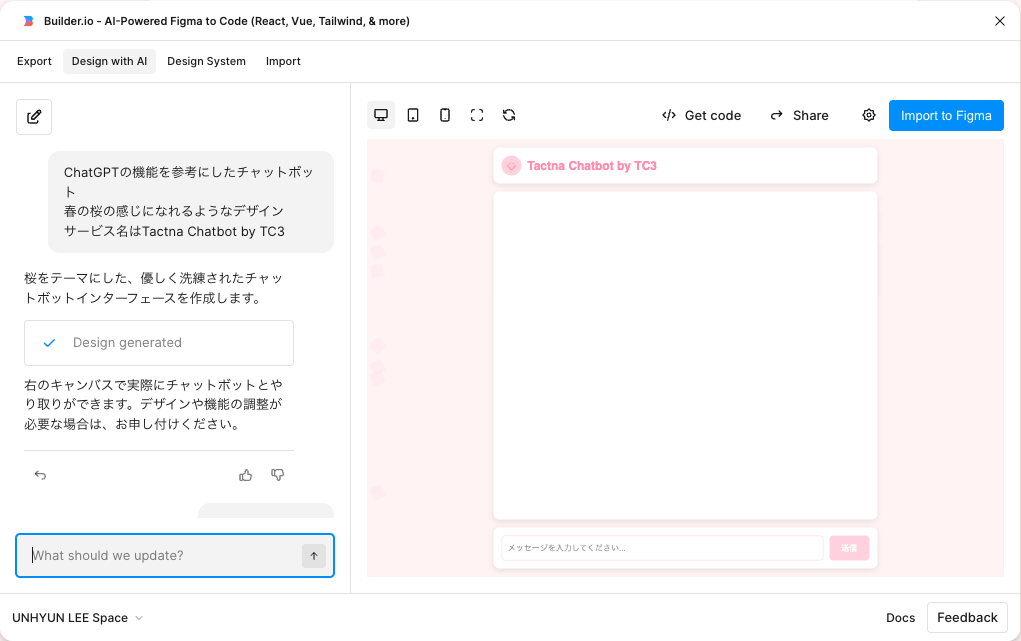
(4)DesignWithAIダブを選択後、指示プロンプト画面が表示されるので、今回作りたいアプリのイメージを記述します。今回は、「ChatGPTの機能を参考にしたチャットボット, 春の桜の感じになれるようなデザイン、 サービス名はTactna Chatbot by TC3」を入力しました。生成された内容に修正や追加要求事項がある場合にはチャットを続ければAIが修正してくれます。
(5)生成されるデザインを確認し、右上のImport to Figmaボタンを押して、Figmaのデザインファイルにインポートします。

(6)生成されたFigmaファイル。春の桜色になってますね!
ではデザインが完了しましたので、Step2のClineのMCP設定を行いましょう。
Step2:ClineのMCP設定
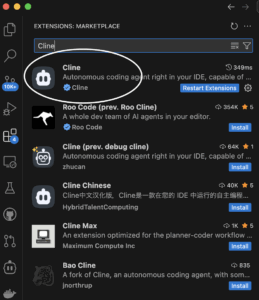
(1)まずはClineアプリをVS Codeの拡張機能に追加します。VS Codeの左側のExtensionsタブから、Clineを検索し、インストールを行います。
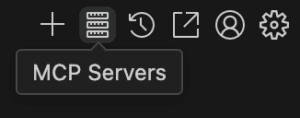
(2)次はClineのMCP機能を登録します。今回のシナリオでは、Figmaとの連携と、社内のプロダクト情報との連携が必要です。まずは右上のMCPServerをクリックします。
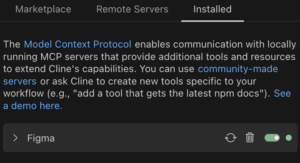
(3)MarketPlaceからFigmaを検索し、インストールを行います。Clineの指示に従って、登録を済ませてください。(Figmaのキーを聞かれるので、先に発行しておきましょう)完了されたら、FigmaがInstalledのリストに出るようになります。

(4)(参考)Figmaのキーを発行する方法:Figmaアカウント上のSetting →Securityタブに移動し、Generate new tokenをします。

(5)社内プロダクト情報の連携は自社情報なので、サーバを直接作成する必要があります。社内プロダクト情報を提供してくれるサーバーは簡単にexplain_companyとsave_logoの二つのツールで構成しました。
- explain_company:社内プロダクト情報を格納するサーバー
- save_logo:会社(TC3)のロゴデータを格納するサーバー
サーバー構成の詳細は以下の公式GITを参照してください。(https://github.com/modelcontextprotocol/servers/tree/main?tab=readme-ov-file)
# server.py
from mcp.server.fastmcp import FastMCP
from PIL import Image
mcp = FastMCP("Company Information")
@mcp.tool()
def explain_company() -> str:
"""Explain the company"""
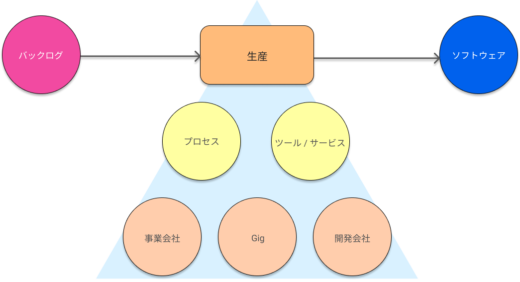
return """### Tactna説明
Tactnaは、企業が複数のデジタルサービスを効率的に展開するための統合サービスとして紹介されています。以下に、資料のポイントを整理しました。
### Tactnaが作られた背景
一般的に認証基盤を構築する際にAuth0やOkta, AWS Cognitoなどの認証サービスを利用することが多い。
これらのサービスは1アプリケーションに対して1つの認証基盤を提供するため、複数のアプリケーションを持つ企業にとっては、それぞれのアプリケーションに対して認証基盤を構築する必要がある。
なぜなら、ユーザの権限やアクセス権を管理するためには、それぞれのアプリケーションに対して認証基盤を構築する必要があるからである。
しかし、複数の認証基盤を構築することは管理コストの増加やセキュリティリスクの増加を招くため、認証基盤の統合が求められていた。
### Tactnaの特徴
Tactnaは、複数のアプリケーションに対して1つの認証基盤を提供することができるサービスである。
Tactnaを利用することで、複数のアプリケーションに対して1つの認証基盤を提供することができるため、管理コストの削減やセキュリティリスクの低減が期待できる。
また、Tactnaは、認証基盤の統合だけでなく、アクセス権の管理やユーザの権限管理なども提供するため、企業が複数のデジタルサービスを効率的に展開することができる。
このアクセス権の管理やユーザの権限管理は、API的な機能だけではなく、GUIを通じても設定することができるため、非技術者でも簡単に設定することができる。
### Tactnaのユーザへの価値
一番のメリットは、複数のアプリケーションに対して1つの認証基盤をサービスとして提供することができるため、フルスクラッチで認証基盤を構築する必要がなくなり開発コストの削減が期待できることである。
また、アクセス権の管理やユーザの権限管理なども提供するため、企業が複数のデジタルサービスを効率的に展開することができる。
### Tactnaの仕組み
裏では、Auth0やOkta, AWS Cognitoなどの認証サービスを利用しておりこれらは自由に選択できる。
権限管理のDBを持っており、フルマネージドで提供している。
"""
@mcp.tool()
def save_logo(save_path: str) -> str:
"""Save the company's logo to the specified path"""
logo_image = Image.open("logo.png")
logo_image.save(save_path)
return f"Logo saved to {save_path}"
if __name__ == "__main__":
mcp.run(transport="stdio")
(6)作成したMCPサーバー情報を登録します。Installedタブに戻って、”AdvancedMCPSetting”をクリックすると、cline_mcp_setting.jsonファイルが開けます。内部を以下(company_information)のように入れ替えてください。
- command: 実行コマンド。筆者はuvを利用中
- args–directory: コマンドが実行されるDirectory
- 作成したサーバーのファイル名(server.py)
{
"mcpServers": {
"github.com/GLips/Figma-Context-MCP": {
"command": "npx",
"args": [
"-y",
"figma-developer-mcp",
"--figma-api-key={発行されたFigmaキー}",
"--stdio"
],
"timeout": 600
},
"company_information": {
"command": "/Users/unhyunlee/.local/bin/uv",
"args": [
"--directory",
"/Users/unhyunlee/projects/study_project/example_project",
"run",
"python",
"server.py"
],
"transport": "stdio"
}
}
}
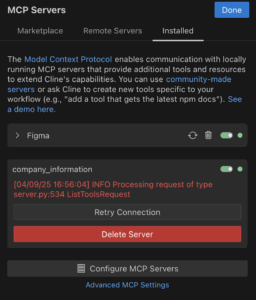
(7)MCPの設定が完了できたら、以下画像のように表示されます。赤字でエラーのように見えるますが、動作には影響ありません。(MCPサーバー構成の中で、ツールのみ実装したため)
(8)MCPの設定が完了しましたので、左のCline(ロボットマーク)を開きます。以下の画像のような入力欄が表示されるようになりますので、ここに命令を入力をする形になります。

Step3:Clineでアプリの実装
(1)MCPの準備が完了したら、アプリの実装は簡単です!作りたいアプリをClineに指示を投げます。今回は、以下のようなプロンプトで指示をなげることにします。最初に作ったFigmaは、作成したページのリンクを貼り付けるといいです。
チャットボットを作成したい。
デザインと機能はFigmaを参考に。
そして、社内プロダクト情報がわかるようになってほしい。
会社Logoも入れてください。
(Figmaのリンク)(2)Clineの指示通りに、Approveをしていくと、以下のようにアプリが完成したことを伝えてくれます。

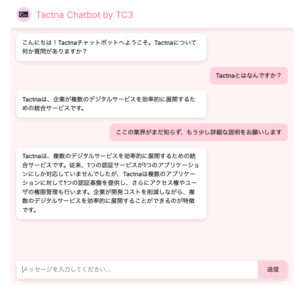
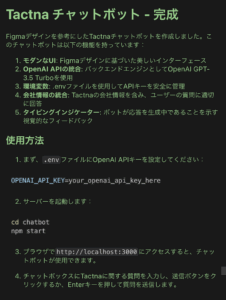
(3)「使用方法」で記載のある通りにOpenAI APIのキーを入れて、サーバーを起動し、アプリを動かしてみました!ちゃんとチャット形式になって、会社ロゴまで入ってます!
(4)このチャットボットでTC3のプロダクト情報を知っていることを前提としましたので、社内プロダクト情報に関して聞いてみましょう。
最初の意図通り、TC3が提供するプロダクトの説明が可能なチャットボットになりました!
考察&課題
今回は非常にシンプルなチャットアプリですが、Figmaでのデザインからアプリの起動まで、ものの1時間程度で実現することができました。もう少しデザインを良いものにしたりする場合には何回もやり取りをする必要があると思いますが、従来はこの程度の開発をするのにも1週間程度はかかったでしょう。そのことを考えると生成AIを活用したアプリケーション開発ツールの凄さがわかります。
<今回の作業時間と作業内容のまとめ>
- アプリ作成にかかった時間:1時間程度
- 実際手を動かした部分は以下の内容のみです。
- デザインの壁打ち相談
- MCP設定
- ClaudeのVSCode設定
- アプリに関する情報を伝える
今回の検証を通して、一人が複数のアプリを開発し、展開する世界がくるだろうと実感しました。とはいえ、複数のサービスを展開する際にはいくつか課題が考えられます。
- 複数サービスのシングルサインオン問題
複数のサービスを展開すると、それぞれのサービスにログインやID管理の仕組みが導入されてしまいます。複数のサービスを横断的に利用できるようにシングルサインオンを実装することが重要になってきます。またこれらを束ねるための実装コストが膨大になる可能性があります。 - 複数サービスのユーザー権限管理
複数のサービスを横断して利用する際には、ユーザーごとに付与される権限を正しく設定し、かつ一貫性を保ちながら管理することが非常に重要です。例えば、Aというサービスで管理者権限を持っているユーザーが、別のBサービスでは多くの操作が許可されていない一般ユーザー権限だった場合、必要な業務に支障が出たり、逆にセキュリティの観点で過剰に権限を与えたりするリスクがあります。 - 複数サービスの一元管理
ユーザーの利用状況に関するデータがそれぞれのアプリ毎にサイロ化してしまうことで、本来であればサービス間のシナジー効果を生み出すことを目指しますが、データを一元管理できない弊害がでてくるでしょう。例えばマーケティング活動に関してもサイロ化してしまい全体最適化が実施できないなどです。
まとめ
- FigmaAIを活用することでアプリデザインが自動で出来る
- ClineのMCPを活用することでFigmaとの連携や、社内情報を組み込むことが簡単になる
- アプリ作成に1時間程度しかかからない
- 作成したアプリをサービス化までするにはいくつか課題がある
次回ブログでは?
今回はAIを活用し、アプリ開発がどれくらい爆速で開発できるかの体験が出来ました。次回はこの技術を利用して複数のアプリを一瞬で開発し、複数のサービスの展開・管理を全部自動化させる方法に関して話します。
GigCometのご紹介
ウェブアプリやAI開発の要件定義フェーズを効率化するためのサービスGigCometは現在アーリーアクセス版を展開しています!無料でご利用いただけるツールですので、是非一度お試しいただき、フィードバックなどいただけると幸いです。