はじめに
AIを活用した特徴量の抽出など、JupyterNotebookレベルで実施できることは数多くありますが、なかなかビジネスサイドに理解されないなどのような課題を持ったことはないでしょうか?StreamlitはPythonで簡易的なデモアプリを開発できる使い勝手のよいフレームワークです。
今回は、Topcoderのブログを翻訳(原文へのリンク)し、Streamlitをご紹介していきたいと思います。

ーーー翻訳ここからーーー
フロントエンドのプログラミングを学習せずに、Pythonを使って美しく、インタラクティブ(双方向)なウェブアプリケーションを簡易的かつ効率よく開発することができる。データ分析の結果を顧客に瞬時に見せることができる。すごくよくないですか?Streamlitを使えば、かんたんに実現することができます。
なぜStreamlitなのか?
開発者向けとしては、説得力のあるデータ・アプリケーションを数分で開発しデプロイすることができます。
フロントエンドの開発スキルが無かったとしても簡単にウェブアプリケーションを開発することができます。Streamilitでは、ウェブページがコードが変更される度にアップデートされ、リアルタイムにその変更を確認することができます。これは、デバッグするさいに便利です。Streamlitは例えば高負荷の機能やプロットの再描画などのような重い処理を再実行しないように、キャッシュの仕組みを持っています。このキャッシュの仕組みを活用することで、Streamlitで開発したアプリはよいパフォーマンスを出すことが可能です。
Streamlitは、plotly、matplotlib、pandas、numpyのような様々なデータ処理、可視化ライブラリなどとの連携をサポートしています。
このような優位性から、Streamlitはデータ・アプリケーションを構築するのに最も良いフレームワークの一つになりました。
本記事では、Streamlitのライブラリを活用し、Pythonでデータ可視化パネルを作成する方法を紹介します。
前提条件
- IDEもしくはテキストエディタ(Visual Studio Codeなど)を選んでください
- Python 3.6~3.8をインストールしてください(本記事では、Python3.8.10を使っています)
- PIPをインストールしてください
仮想環境を準備する
Streamlitと依存関係のあるパッケージがあなたのPython関連のプロジェクトに影響がないように、どのようなパッケージ管理ツールを使っていたとしても、以下のコマンドconda、virtualenv、pipenvなどの仮想環境を走らせましょう。
Streamlitをインストールする
pipを使って”hello”アプリケーションをインストールします。
pip install streamlit
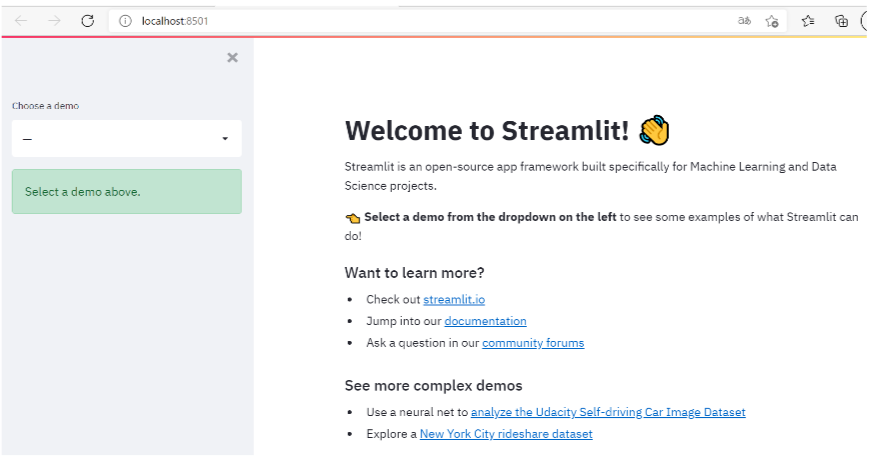
streamlit helloすると数秒後に、サンプルアプリケーションがデフォルトのブラウザで開くことができ、Streamlitのモジュールのインストールが成功したことが確認できます。

テキストデータを追加する
Streamlitをインストールした後、Pythonのスクリプトを作り、Straemilitのモジュールをインポートしたり、テキストデータを追加したりするために、様々なAPIがStreamlitのモジュールには提供されています。また、それらはマークダウン記法にも対応しています。
import streamlit as st
st.title('This is my first app!')
st.header('This is a header')
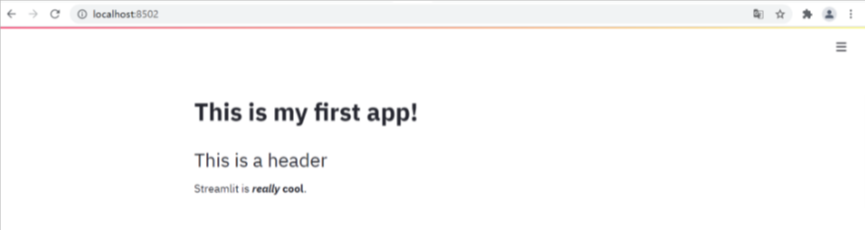
st.markdown('Streamlit is **_really_ cool**.')アウトプットは以下のようになります。

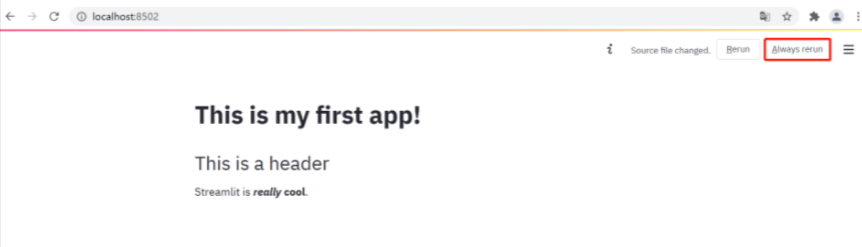
コードを変更する度に、「Rerun」をクリックすると、最新の結果を画面に表示できます。さらに重要なことは、「Always Rerun」をクリックすることで、コードを変更するたびに、結果が自動的にリフレッシュすることができます。

データを表示する
テキストをページに追加するだけでなく、「st.write()」を使うことでテーブルをページに追加することができます。
import streamlit as st
import numpy as np
import pandas as pd
st.title('This is my first app!')
st.write('This is a table')
dataframe = pd.DataFrame(np.random.randn(10, 20),
columns = ('col %d' % i
for i in range(20)))
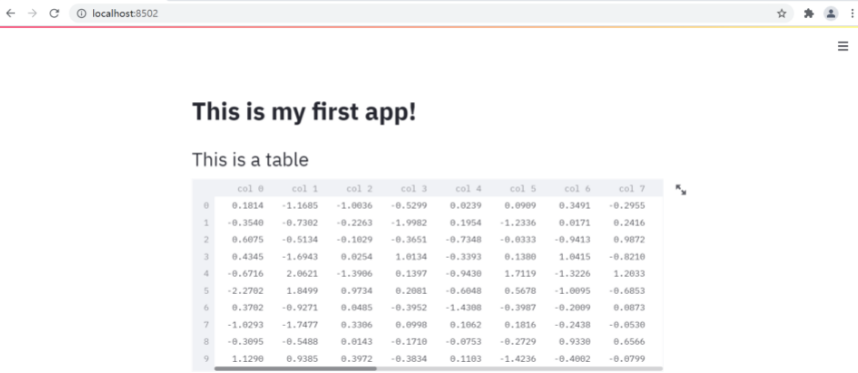
st.write(dataframe)アウトプットは以下のようになります。

実はデータを表示させるためにStreamlitを呼び出す必要はありません。Streamlitは「マジックコマンド」をサポートしています。ほんの少ないキーボードタッチで、マークダウン言語とテーブルデータをアプリケーションに追記することができます。例えば、上記では、「dataframe」を「st.write(dataframe)」の代わりに使うことができます。結果は同じです。
import streamlit as st
import pandas as pd
import numpy as np
dataframe = pd.DataFrame(np.random.randn(10, 20),
columns = ('col %d' % i
for i in range(20)))
dataframeチャートの可視化
1) line_chartを使いStreamlitで線グラフを表示させることができます。
上記で記載したデータは以下のグラフのように表示されます。
dataframe = pd.DataFrame(np.random.randn(10, 5),
columns = ('col %d' % i
for i in range(5)))
dataframe
st.write('This is a line_chart.')
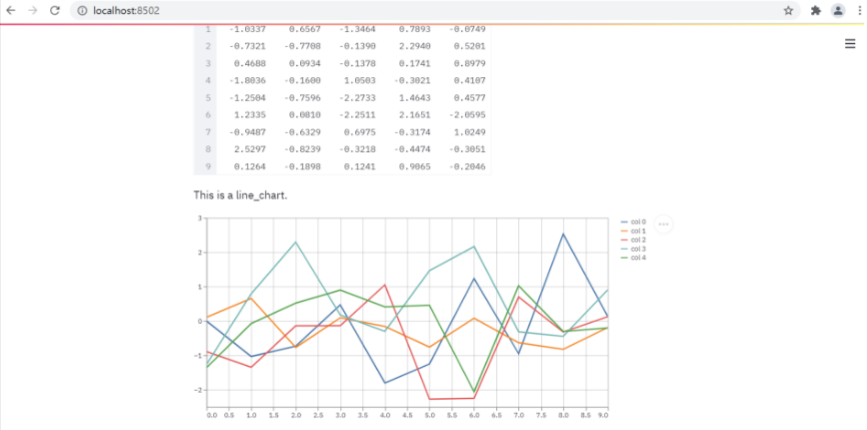
st.line_chart(dataframe)アウトプットは以下です。

2)面グラフの可視化
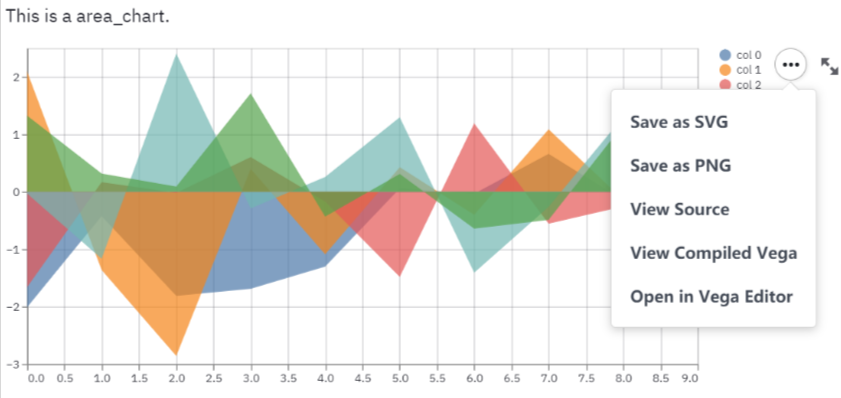
「area_chart」をStreamlitで使うと面グラフを表示することができます。
st.write('This is a area_chart.')
st.area_chart(dataframe)
3) ヒストグラムを表示する
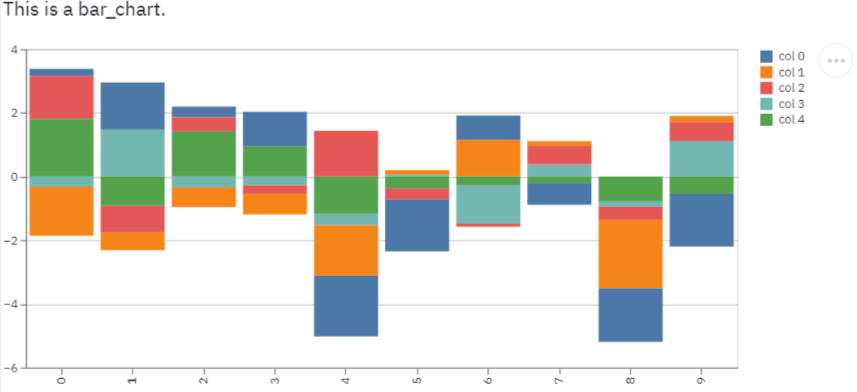
「bar_chart()」を使うと、ヒストグラムが表示されます。
st.write('This is a bar_chart.')
st.bar_chart(dataframe)
4) 地図による可視化
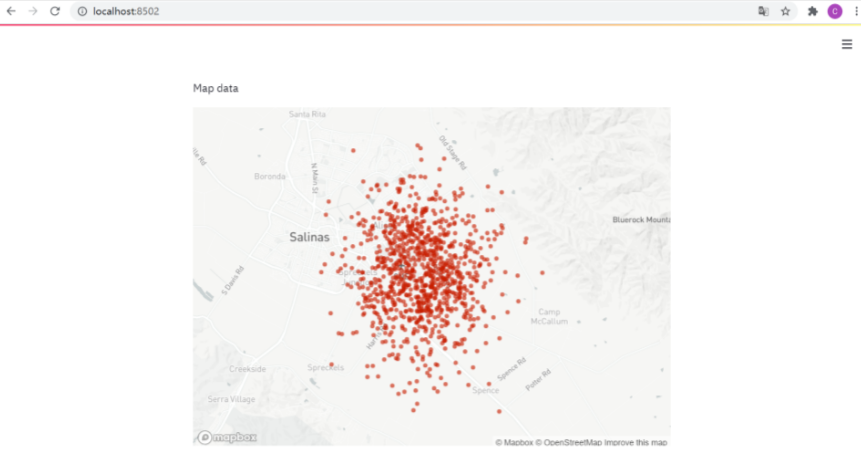
「st.map()」を活用すると、地図上にデータを表示させることができます。ランダムなサンプルデータを作り、サリナス(訳注:カリフォルニア州の地名)に表示させてみましょう。
st.write('Map data')
data_of_map = pd.DataFrame(
np.random.randn(1000, 2) / [60, 60] + [36.66, -121.6],
columns = ['latitude', 'longitude'])
st.map(data_of_map)アウトプットは以下になります。

画像を表示させる
「image」を使うと1つもしくはそれ以上の画像を表示させることができます。
image = Image.open('picture.jpg')
st.image(image, caption = 'This is a picture', use_column_width = True)アウトプットは以下のようになります。

また、「streamlit.audio」を使うことで音声ファイルを、「streamlit.video」を使い動画ファイルを表示することも簡単にできます。
次の記事では、Streamlitのウィジェットを紹介し、Covid-19の可視化ダッシュボードをStreamlit不フェームワークをつかい作ります。
ーーー翻訳ここまでーーー
本記事では、データエンジニアなどのPythonに慣れ親しんだエンジニアが簡単に検証結果からウェブアプリ相当のものを作るフレームワークとしてStreamlitをご紹介しました。Part2では、インタラクティブなアプリのようにするウィジェット機能などについてご紹介しています(記事はこちら)。
TC3では、データ分析、サンプルの機械学習モデルをTopcoderのスキルを活用し「データサイエンス伴走型支援」としてお客様のAIの導入のご支援をしております。この活動の中でビジネスサイドやユーザーへのデモなどを行う際にStreamlitが活用できます。AI・機械学習関連のご支援の内容や事例については以下からご確認くださいませ。
資料ダウンロードはこちら



-768x403.png)


