目次
はじめに
前回は、Streamlitのインストールから簡単にライブラリ呼び出しができることをご紹介しました(前回の記事はこちら)。今回は、実際のウェブアプリケーションのように、よりインタラクティブに操作できるアプリケーションをStreamlitで作るための機能を紹介します。
ーーー翻訳ここからーーー
データ可視化はデータを表示させるだけではなく、美しいレイアウトが必要になることがあります。Streamlitを活用することにより、HTML、CSS、その他のフロントエンドの技術を知らなくとも、スピーディにイケてるウェブアプリを作ることができます。
ウィジェット
ウィジェットをアプリケーション内に使うことで、ユーザーがインタラクティブにデータを表示することができます。
STREAMLIT.TEXT_INPUT/STREAMLIT.NUMBER_INPUT
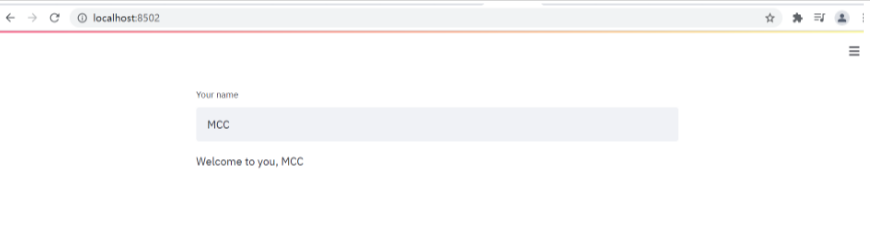
Streamlit.text_input を使うことで、1行のテキストボックスを追加することができます。text_inputは、箱型のウィジェットにテキストを表示させます。
st.text_input("Your name", key = "name")
st.write("Welcome to you,", st.session_state.name)アウトプットは以下のようになります。

STREAMLIT.BUTTON
ボタンを押すことでイベントの引き金とし、適切な結果を表示させることができます。ボタンは、ブール値(真理値)を返すことで、最新のアプリケーションにおいてボタンがクリックされたかどうかを意味します。
streamlit.button(label, key = None, help = None, on_click = None, args = None, kwargs = None)例:
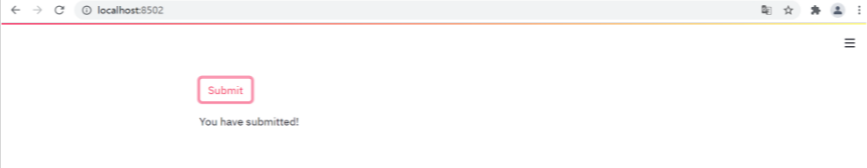
if st.button('Submit'):
st.write('You have submitted!')
else :
st.write('Please submit!')アウトプットは以下のようになります。

STREAMLIT.CHECKBOX
Streamlitはチェックボックス機能もあり、チェックボックス型のウィジェットを表示させることがdけいます。チェックボックス機能は、ブール値(真理値)を返すことで、チェックボックスが選択されたかどうかを意味します。
streamlit.checkbox(label, value = False, key = None, help = None, on_change = None, args = None, kwargs = None)例:
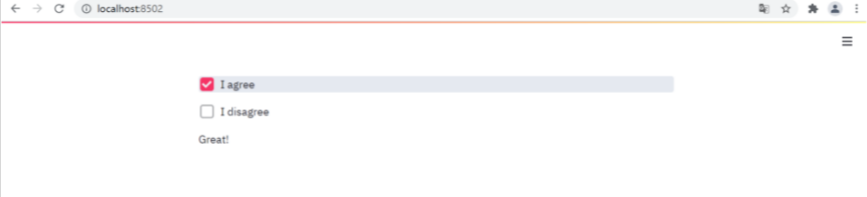
agree = st.checkbox('I agree')
disagree = st.checkbox('I disagree')
if agree:
st.write('Great!')アウトプットは以下のようになります。

STREAMLIT.SELECTBOX
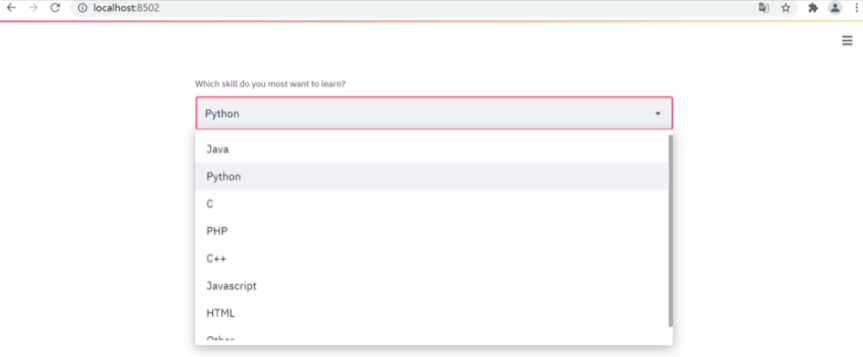
Streamlitのselectboxは選択肢のウィジェットを表示させます。選択肢は選択されたオプションを返り値として返します。
st.selectbox(label, options, index = 0, format_func = < class 'str' > , key = None)例
skill_option = st.selectbox(
'Which skill do you most want to learn?',
('Java', 'Python', 'C', 'PHP', 'C++', 'Javascript', 'HTML', 'Other'))
st.write('You selected:', skill_option)アウトプットは以下の通りです。

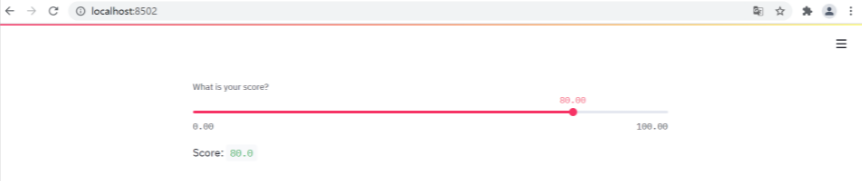
STREAMLIT.SLIDER
スライダー機能を使うと、スライダーのウィジェットが表示できます。スライダー機能は、スライダーウィジェットの値を返します。
streamlit.slider(label, min_value = None, max_value = None, value = None, step = None, format = None, key = None)アウトプットは以下のようになります。

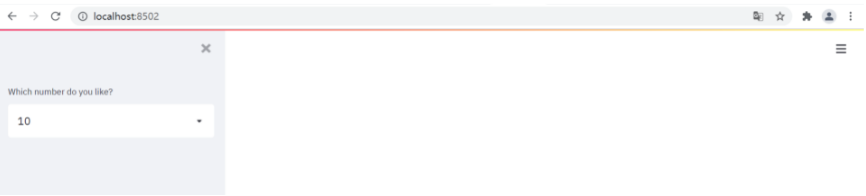
サイドバーにウィジェットを追加する
ここまでで、インタラクティブにいくつかのウィジェットを追加することを紹介してきました。st.sidebar.[element_name] を使うことで、それらのウィジェットをサイドバーに追加することができます。すべての要素が st.sidebar により左側に寄せられ、ページ全体が簡素になります。
例:
add_selectbox = st.sidebar.selectbox("Which number do you like?", (10, 20, 30, 40))アウトプットは以下のようになります。

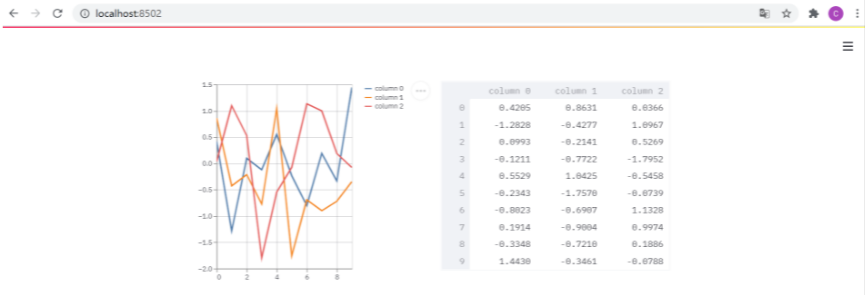
また、アプリケーションのレイアウトを変えるために様々な機能があります。Streamlit.columns() はウィジェットを左右に配置することができます。Streamlit.form は、フォームを作成し、「Submit」ボタンを押すとそれぞれの要素を表示させることができます。Streamlit.expander は、大きなコンテンツを隠すことができます。
例:
df = pd.DataFrame(np.random.randn(10, 3),
columns = ('column %d' % col
for col in range(3)))
column_left, column_right = st.beta_columns(2)
with column_left:
st.line_chart(data = df)
with column_right:
dfアウトプットは以下のようになります。

いくつかの方法を上記で紹介しました。さらに詳細については、Streamlitのウェブサイトを参照ください。
キャッシュ
Streamlitではアプリのパフォーマンスを向上するためのキャッシュの仕組みがあります。これにより、アプリケーションの実行がスピーディになり、特に、大量のデータをウェブから読み込んだり、大きなデータセットを操作する際に有効です。キャッシュの仕組みにより、前回の結果をキャッシュしておくことで、頻繁に重い処理を行うことを避けることができます。このキャッシュの仕組みを有効にするには、シンプルに @st.cache をデコレータとして設定するだけです。
@st.cache
def
function (argument):
# Do something low in here!
return the_resultここまででご紹介してきたように、それぞれの機能について学ぶことができました。ここからはそれらを組み合わせていく方法をみていきましょう。
簡単にまとめると、Streamlitは以下のように機能します。
- ユーザーが操作するインタラクション性:スクリプトによりは最初から最後まで実行される
- Streamlitは、UIの要素の状態毎に値を返す
- キャッシュの仕組みはStreamlitが繰り返し行われるデータへのリクエストや計算を避けることができる
基礎的な処理方法はここまでで紹介してきました。次回の記事では、COVID-19の可視化ダッシュボードを上記の機能を使いながら作っていきます。
ーーー翻訳ここまでーーー
まとめ
本記事では、データエンジニアなどのPythonに慣れ親しんだデータサイエンス・エンジニアが簡単に検証結果からウェブアプリ相当のものを作るフレームワークとしてStreamlitをご紹介しました。今回は特に、Streamlitが簡易的なアプリとして機能するための機能をいくつか紹介いたしました。
TC3では、データ分析、サンプルの機械学習モデルをTopcoderのスキルを活用し「データサイエンス伴走型支援」としてお客様のAIの導入のご支援をしております。この活動の中でビジネスサイドやユーザーへのデモなどを行う際にStreamlitが活用できます。AI・機械学習関連のご支援の内容や事例については以下からご確認くださいませ。
資料ダウンロードはこちら