はじめに
毎日のように生成系AIの話題で盛り上がっていますが、そんな中、待ちに待ったMicrosoft Designerから「The wait is over! You’re in!」と招待メールが来たので早速試してみました。
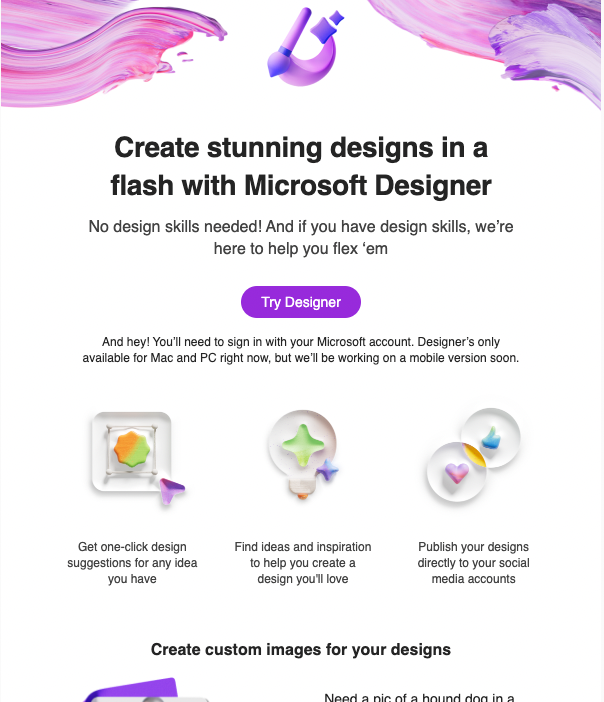
デザインスキルが無くても魅力的なデザインを瞬時に作成出来ると書いています。頼もしいですね。

とりあえず使ってみる
「Try Designer」を押すとMicrosoft Designerサイトに飛んでそこで「Start Designing」をクリックします。

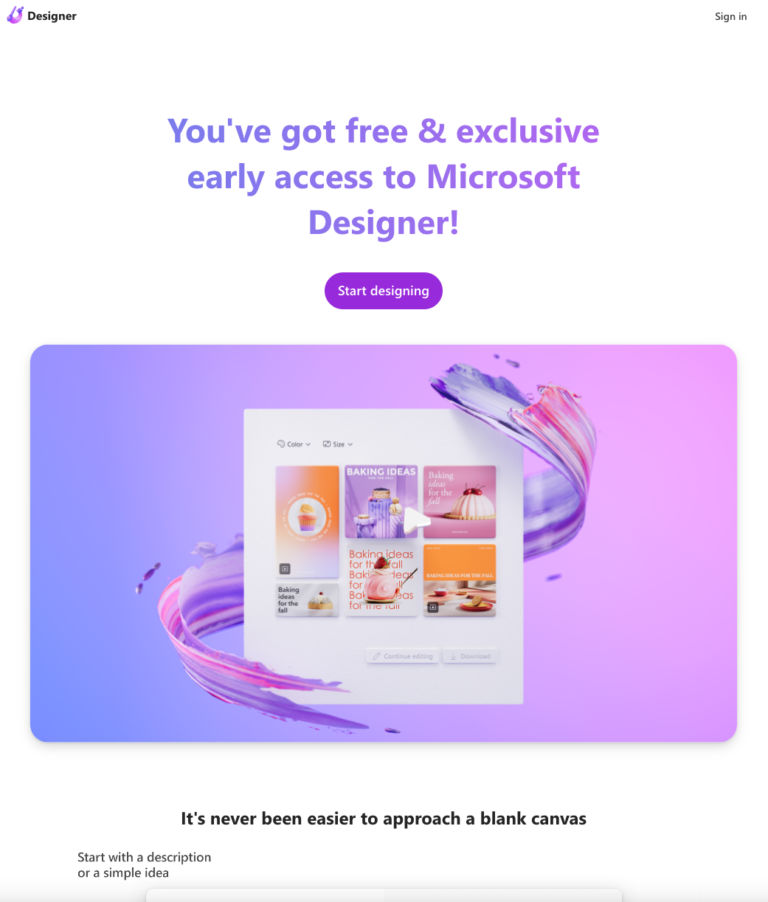
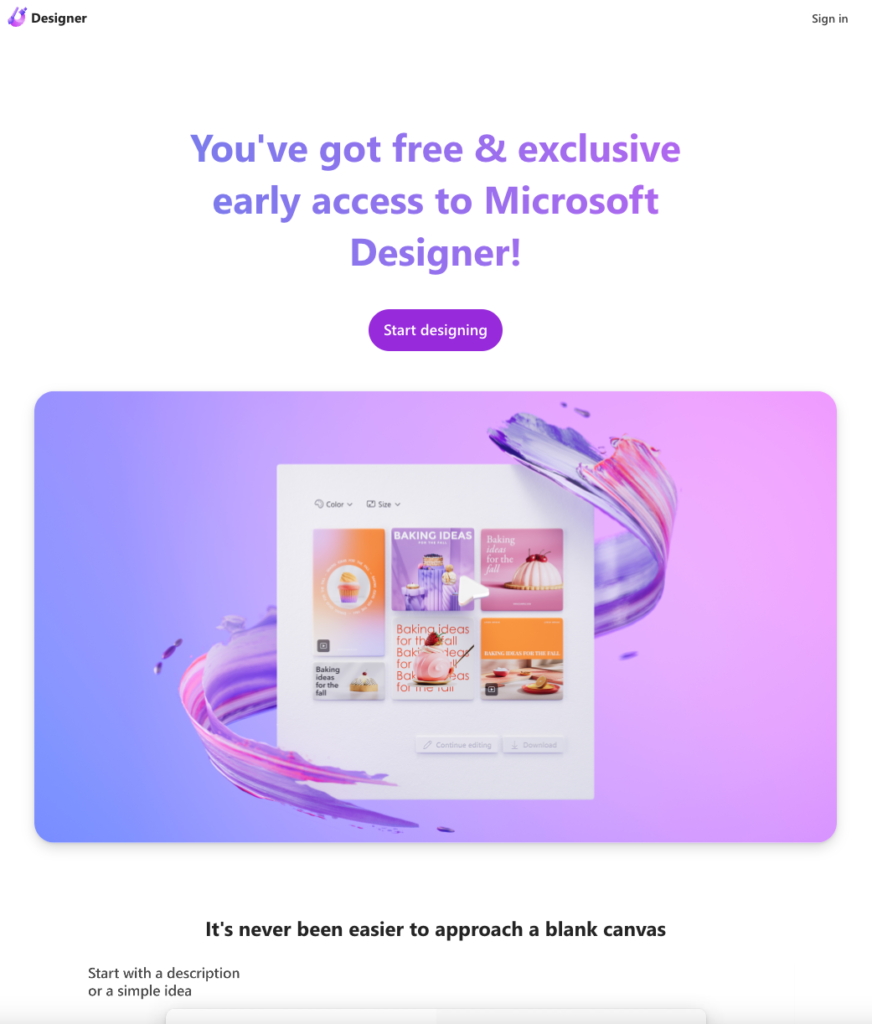
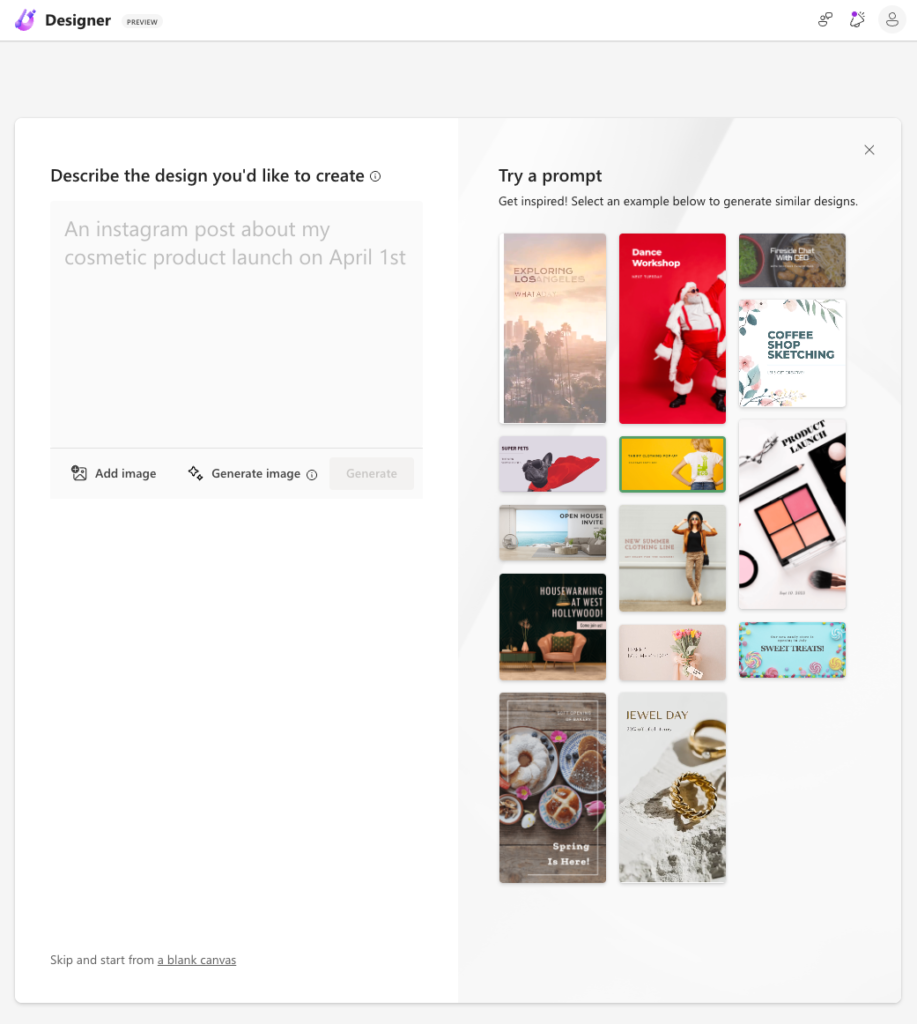
トップ画面はこんな感じです。

どうやら左上に説明を書いて「Generate」を押すとデザインが生成されるようです。プロンプトをどのように書けば良いか分からないので、右側にある「Try a prompt」にあるサンプル画像を選択すると左側にプロンプトが反映されます。
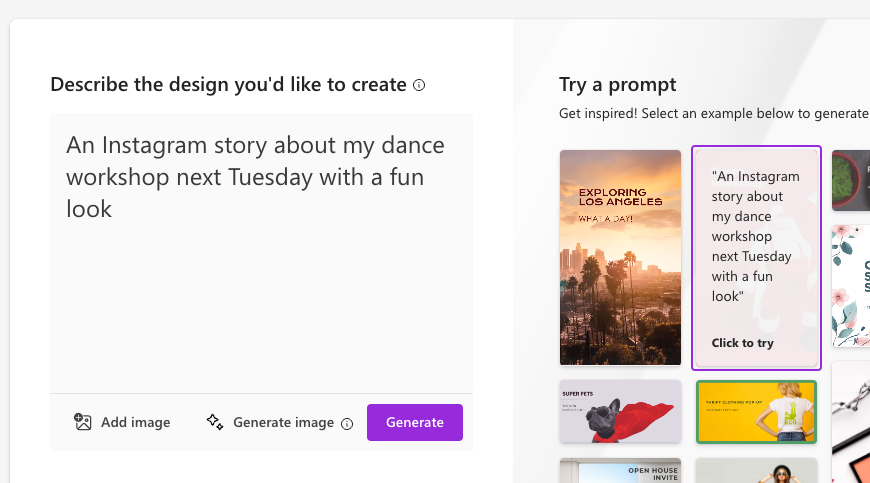
以下はプロンプトが反映された様子です。

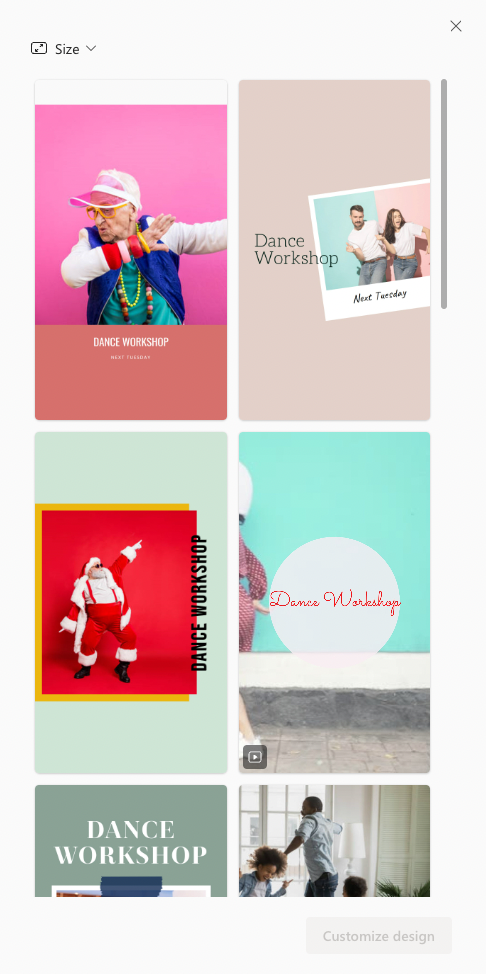
プロンプトが反映されたので早速「Generate」を押すと暫くしてデザイン案が生成されました。

ふむふむ。なかなかセンスの良いデザインですね。生成されたデザインは自分でカスタマイズ出来るので、気に入ったデザイン案を選択して「Customize design」をクリックします。
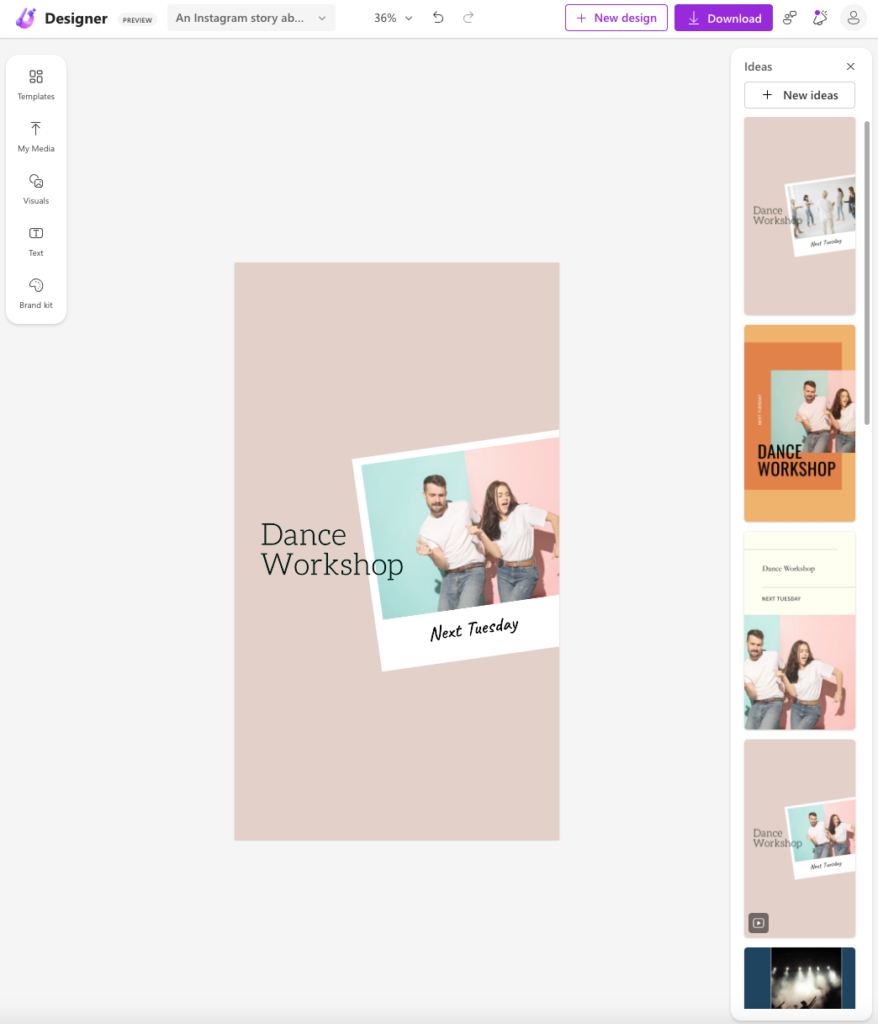
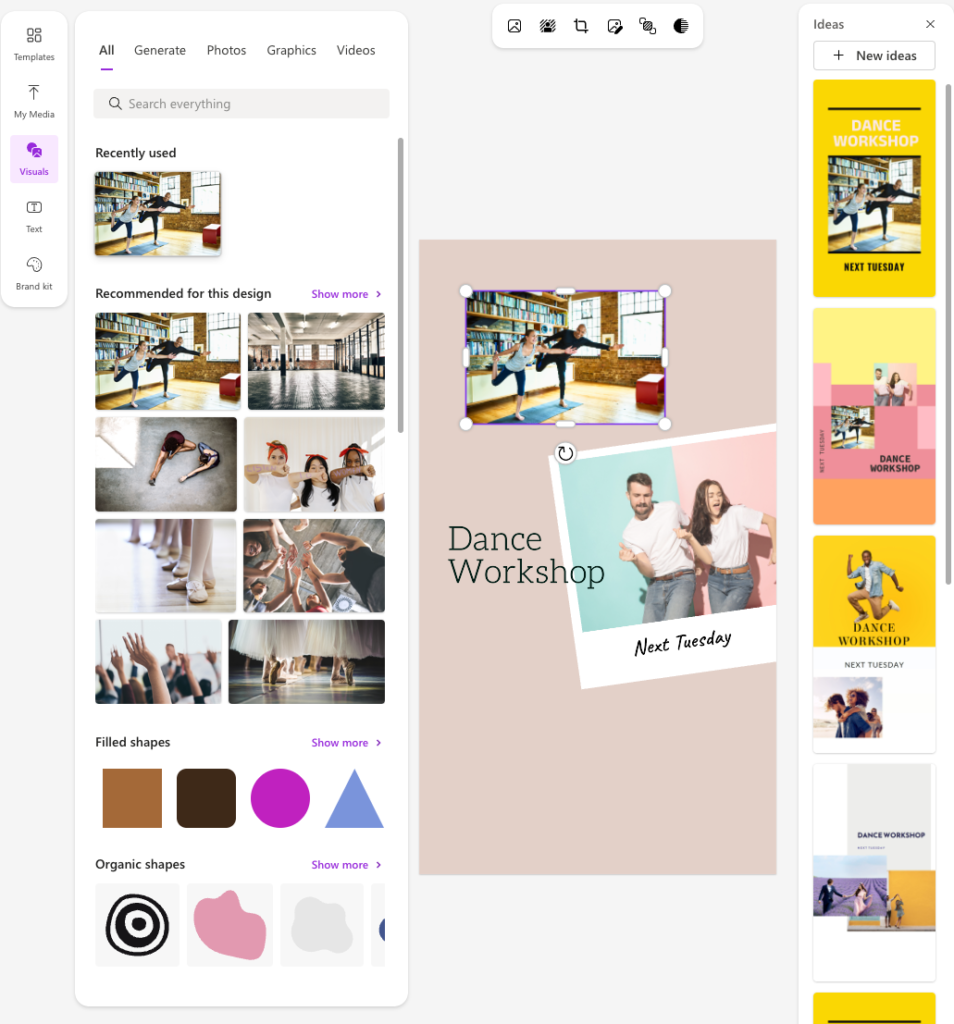
選択したデザイン案を編集出来る画面が表示されました。右側には選択したデザインをベースにさらに他のデザイン案を提案してくれています。

左側にはいくつかのメニューがあってこれらを選択して編集が出来ます。デザインに合いそうな写真を提案してくれたので挿入してみました。

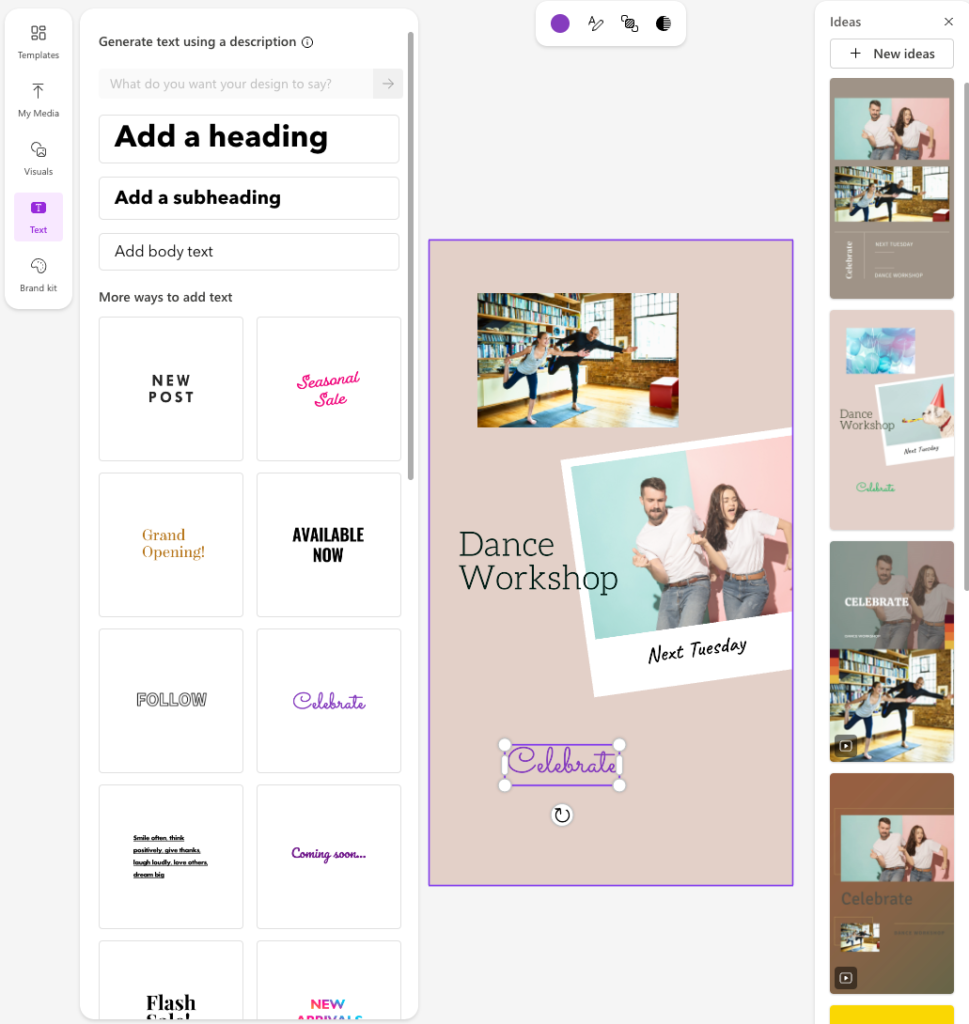
もちろん文字の追加や修正も可能です。

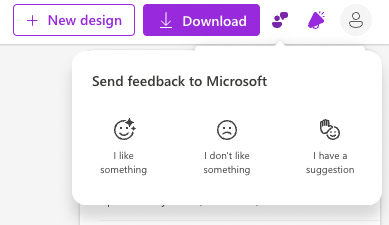
上部ヘッダーには作成したデザインのダウンロードやフィードバックなどが行えるメニューがあります。
フィードバックを送る事で提案されるデザインの精度が良くなるのでしょうか。

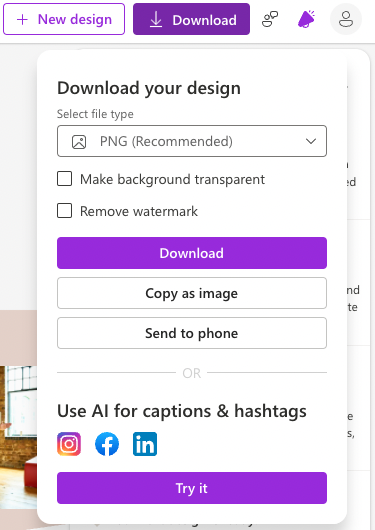
ダウンロードはPNG、JPEG、PDFから選択できます。

日本語が使えるか試してみる
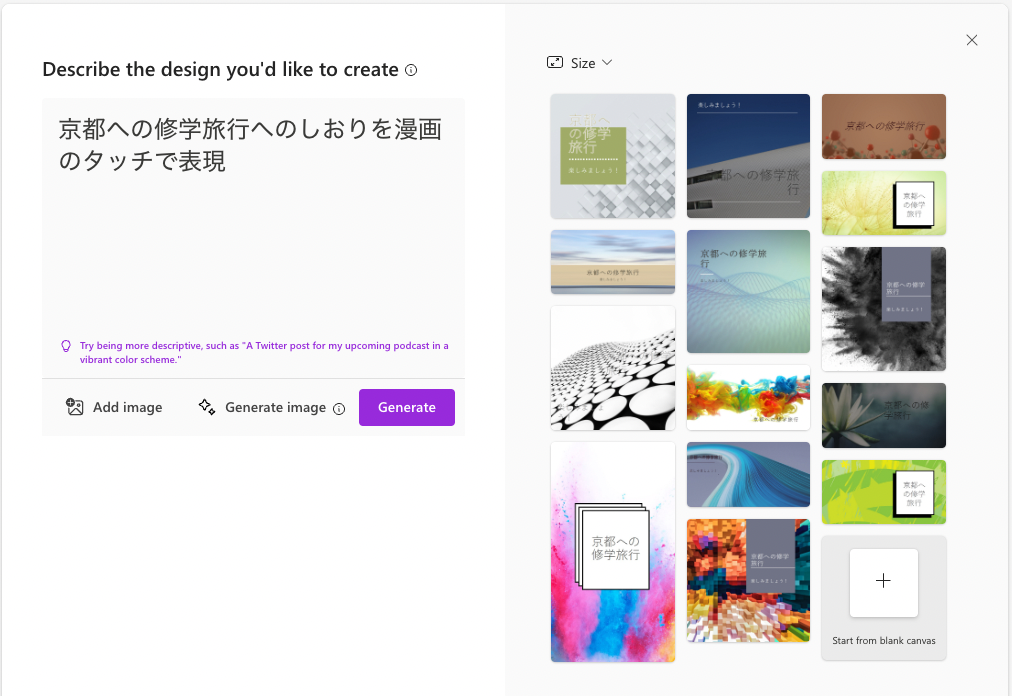
プロンプトに日本語を入れるとどうでしょうか。プロンプトをどう書けば良いかいまいち分からないのですが、日本語でも生成してくれました。
ただ、漫画のタッチでと指示したのですがそんな感じにはなりませんでした。

プロンプトをChatGPTに作ってもらう
プロンプトChatGPTに作ってもらったらより意図したデザインになるのかなと思い、ChatGPTにプロンプトを生成してもらいました。

英語でとお願いしたのに日本語しか教えてくれなかったので再度翻訳をお願いします。

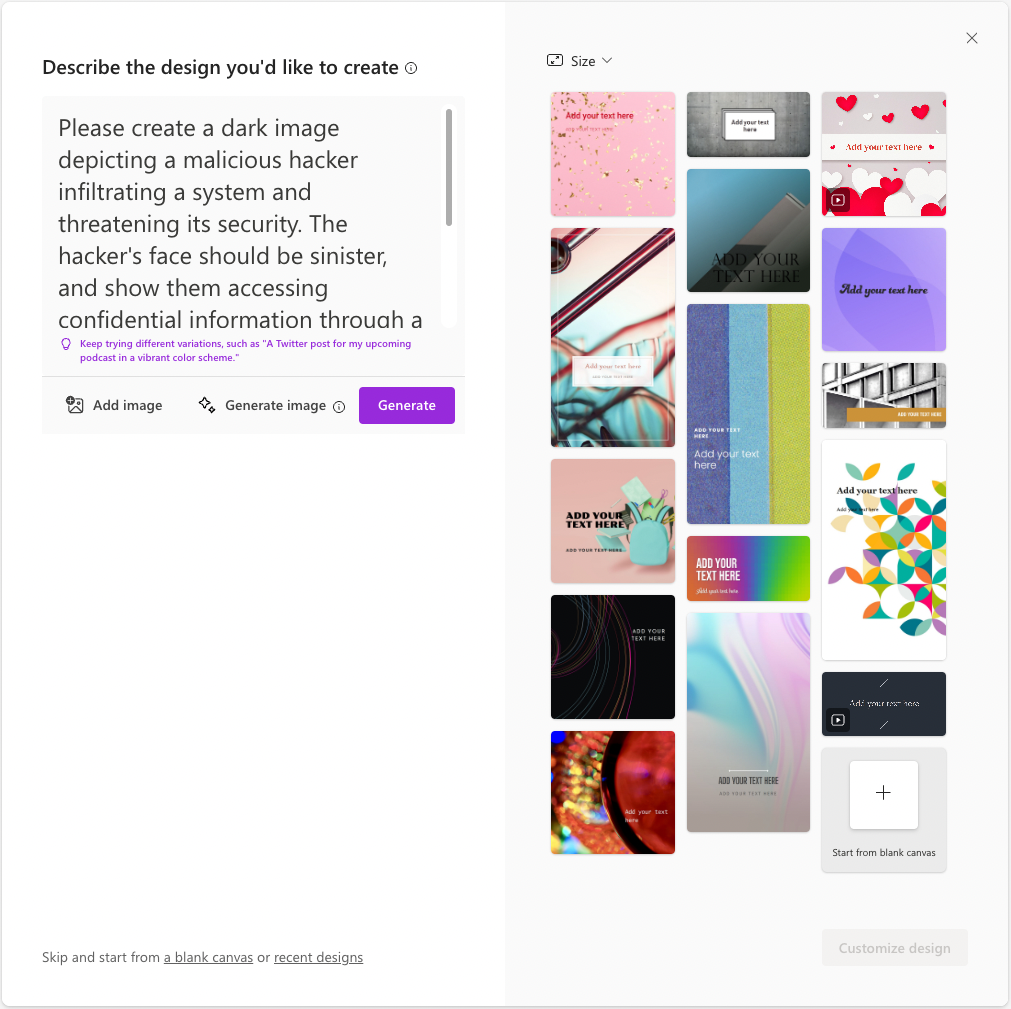
プロンプトが出来たので早速試してみました。

うーむ。全然想像していたデザインではありません。こういうところはMidjourneyが得意なのかなと思います。
画像を用意して編集してみる
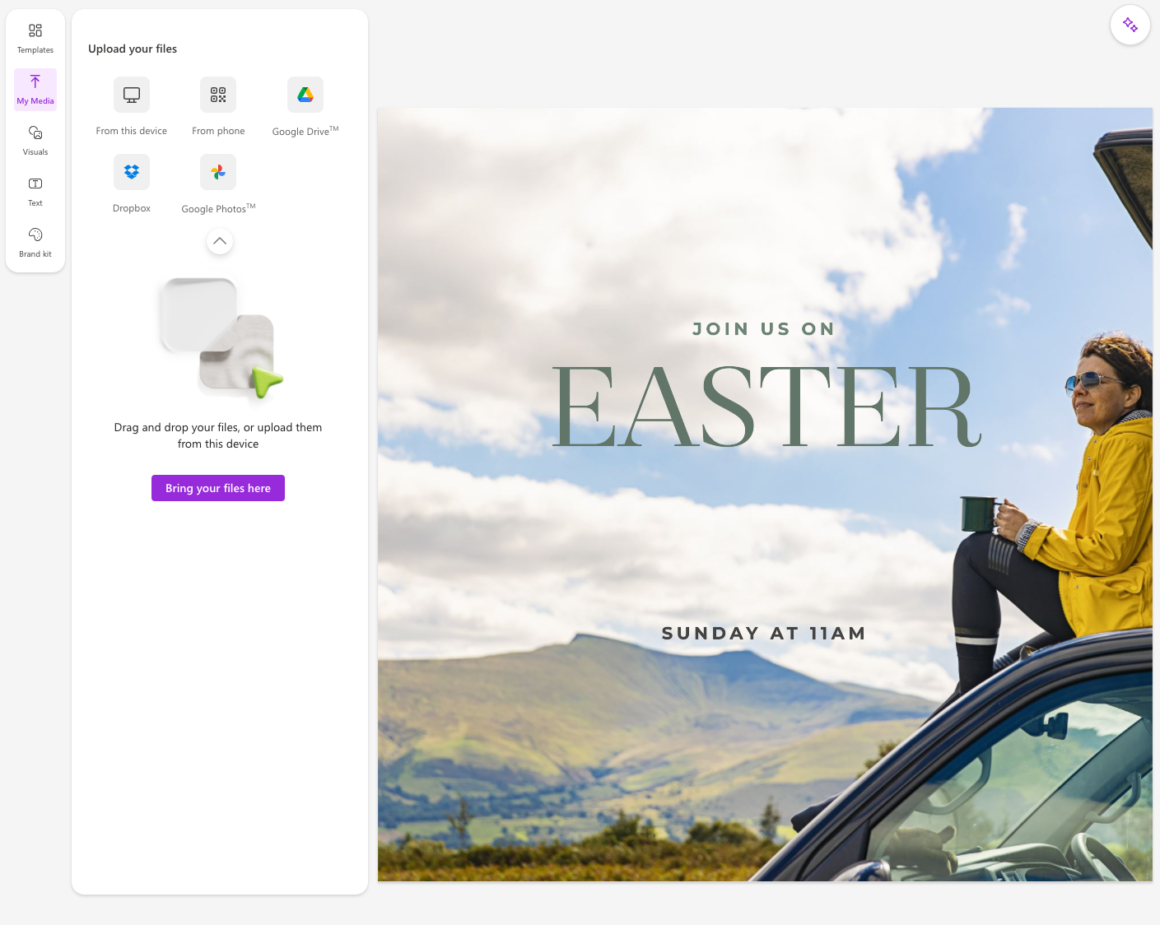
自分で画像を用意して編集するのはどういう感じになるのかやってみました。ベースのデザインに自分で用意した画像を合成してみたいと思います。

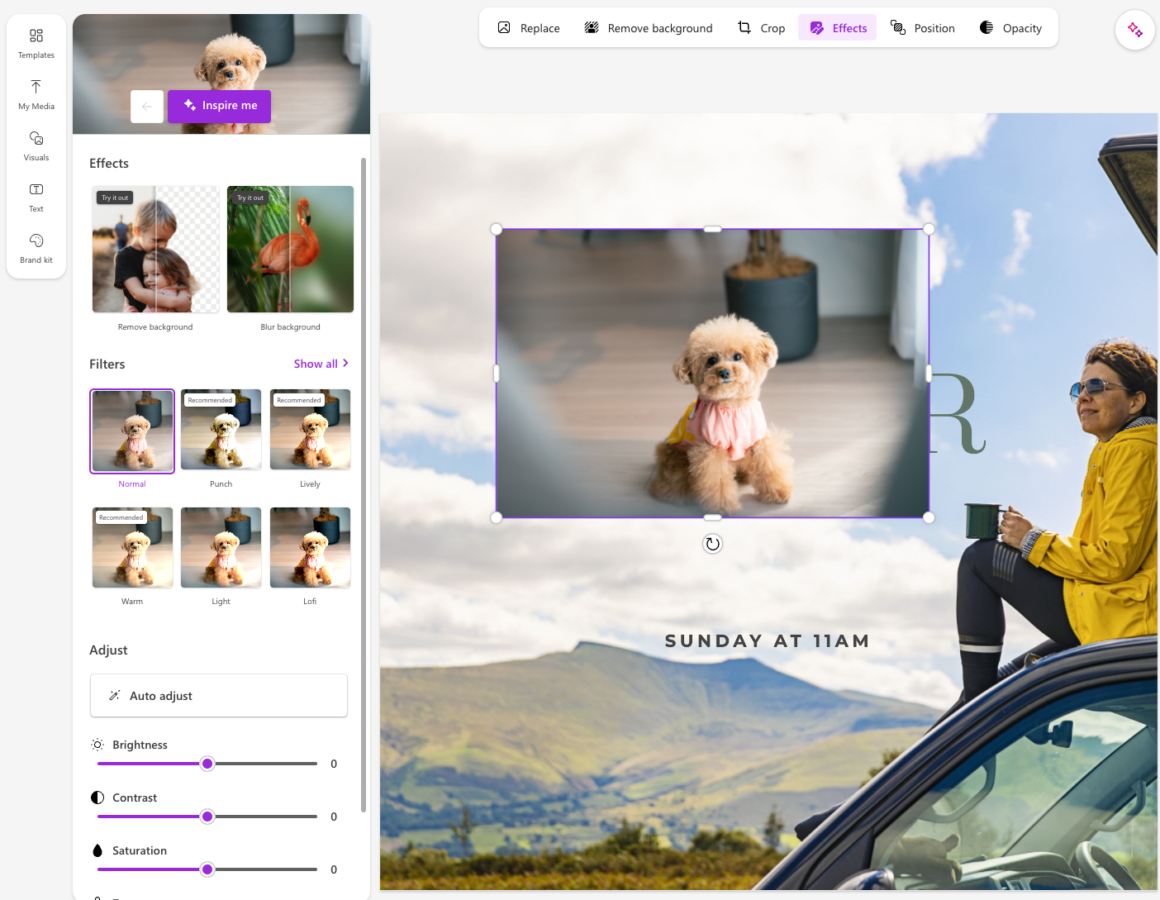
このデザインをベースに可愛い犬の画像(PAKUTASOのものを使わせて頂きました)を入れてみました。

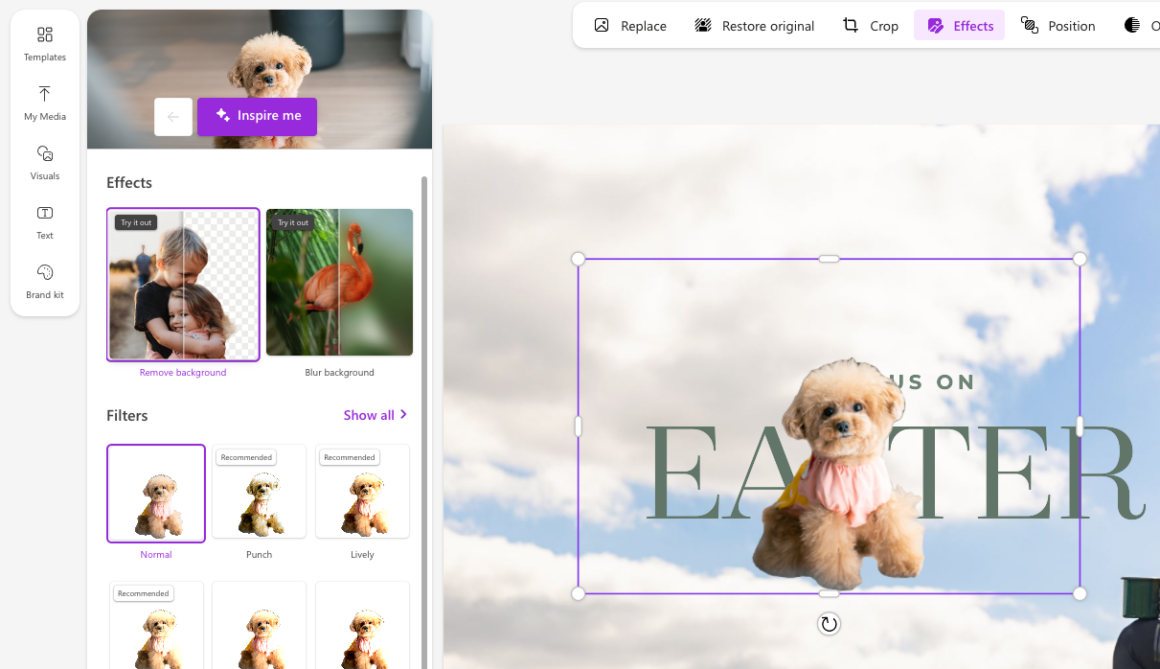
当然、ポツンと写真が入っただけなので全く溶け込めていません。メニューに背景を消すエフェクトがあるのでそれを押してみました。

綺麗に背景が消えたのでこれで完成です。

いかがでしょうか?
Microsoft Designerのファーストインプレッションを簡単に紹介させて頂きました。
Microsoft Designerは他の画像系生成AIと違い、写真を組み合わせた資料やホームページなどのバナー画像などで使えそうなデザインの作成に強みがある印象を受けました。また、生成したデザイン案をベースにいろいろカスタマイズ出来るのも魅力です。
おわりに
TC3は「Gig Innovated.」のスローガンを掲げ、ギグ・エコノミーとの共創を通してソフトウェア開発やAI開発を支援する会社です。ギグ・エコノミーとの共創による開発には、ツール、プロセスなどの観点で様々な課題も存在しています。このような世界を一緒に作っていく仲間をTC3では募集していますので、カジュアル面談などお気軽にお問い合わせください!(参考:リクルートサイト)