目次
はじめに

Okta CIC(Auth0)の認証方法(connection)は複数種類があります。例えば、ユーザー名/パスワードをAuth0に登録した上でログインする方法はDatabase Connectionsです。その他にも、Googleアカウントからの認証を実現するのであればSocial Connectionsがあります。Passwordless Connectionsについては以前のブログ記事にてご紹介しました。
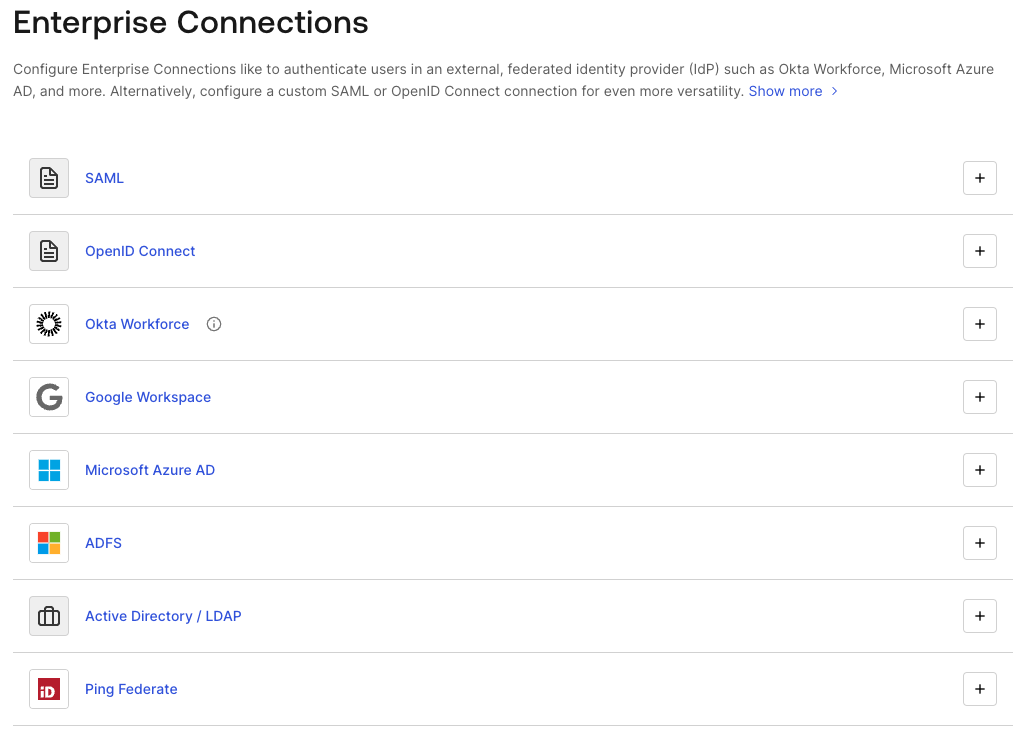
このように様々な認証方法に対応していますが、本記事では、Enterprise Connectionsを利用した外部IdPを活用した認証をご紹介します。接続サービスとして、Microsoft Azure ADなどもサポートされてますが、今回は一般的な方法であるOpenID Connect認証、及びSAML認証方式について試していきます。今回ご紹介する外部IdP認証の設定は、法人ユーザーの利便性を向上することができる機能です。ぜひご一読ください。

概要

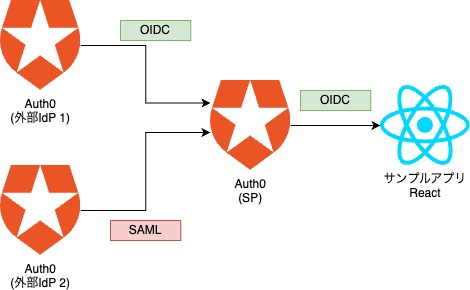
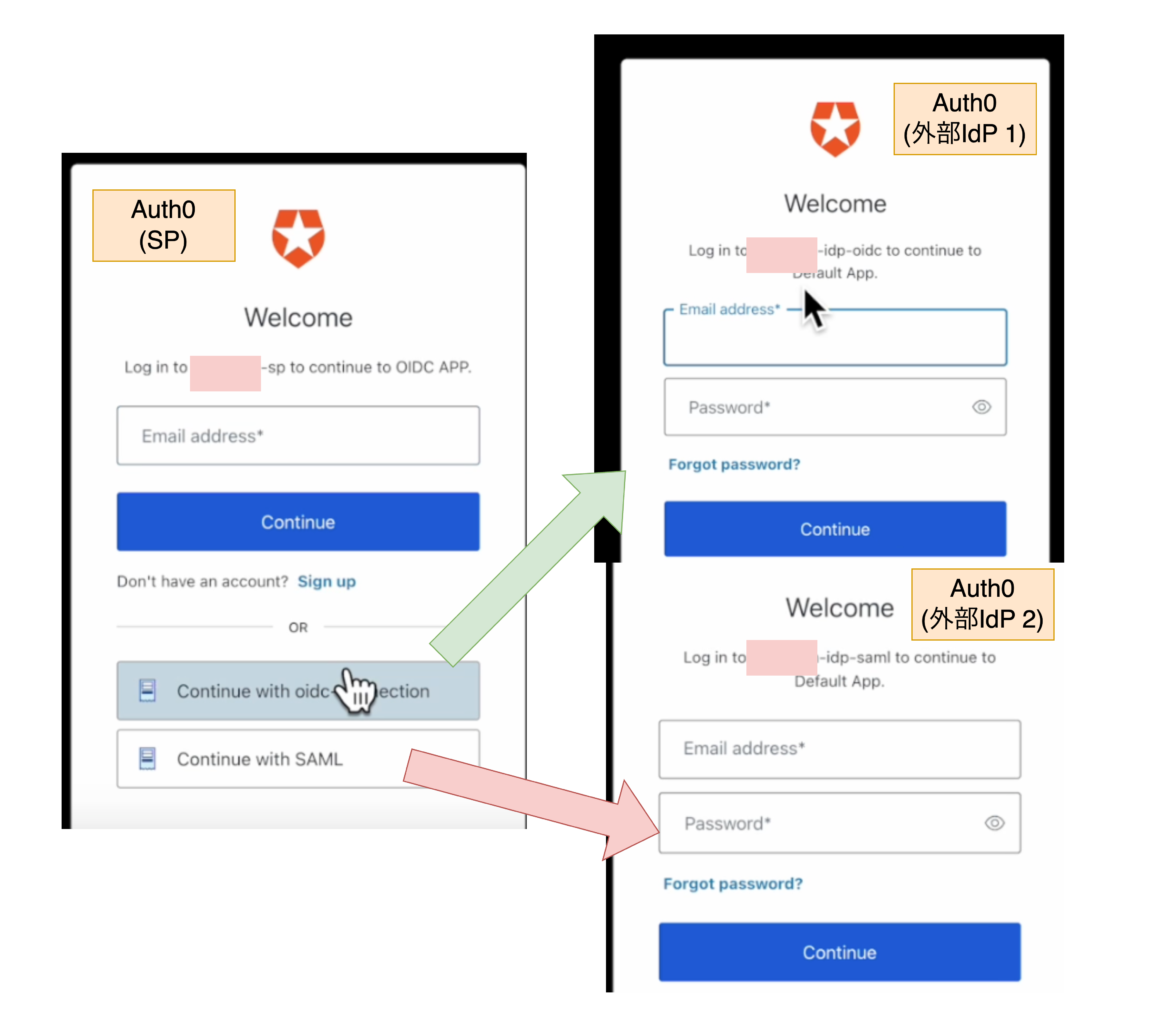
今回作成するサンプルの構成図です。外部IdPとしてAuth0環境を2テナント用意します。それとは別に、サービスプロバイダー(SP)として、Auth0テナントを作成し、サンプルアプリ(React)への認証を行います。「外部IdP 1」と「外部IdP 2」に登録されたユーザーがサンプルアプリ(React)へログインを行います。
Auth0(外部IdP 1)の設定
今回は動作確認のため、デフォルトアプリを利用します。設定としては、ユーザーの作成のみを行います。「XXXidp-oidc@XXX」というユーザーを登録しました。
Auth0(外部IdP 2)の設定
Auth0(外部IdP 1)と同様に、ユーザーを登録しておきます。「XXXidp-saml@XXX」というユーザーを登録しました。
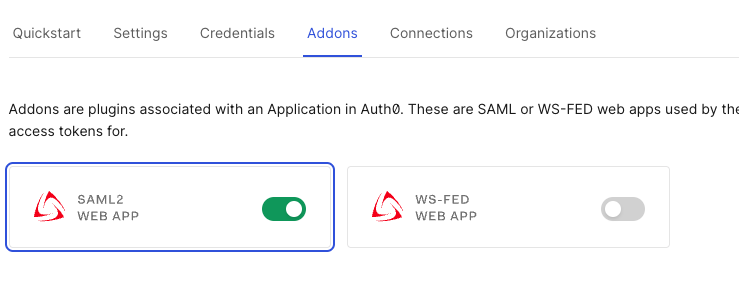
加えて、デフォルトアプリのSMAL設定が必要になります。Default App>AddonsよりSAML2 WEB APPを有効化します。

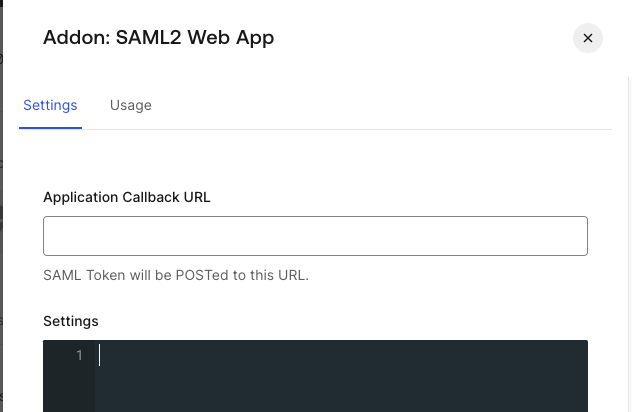
下記の通り設定します。
Application Callback URL: https://${Auth0 SPのテナント名}.jp.auth0.com/login/callback?connection=${Auth0 SPで作成するSAMLコネクションの名称}
Settings:
{
"audience": "urn:auth0:${Auth0 SPのテナント名}:${Auth0 SPで作成するSAMLコネクションの名称}"
}
さらに、Usageタブより下記の値をメモしておきます。
Identity Provider Login URL: コネクション作成時に使用します
Identity Provider Certificate: コネクション作成時に使用しますAuth0(SP)の設定

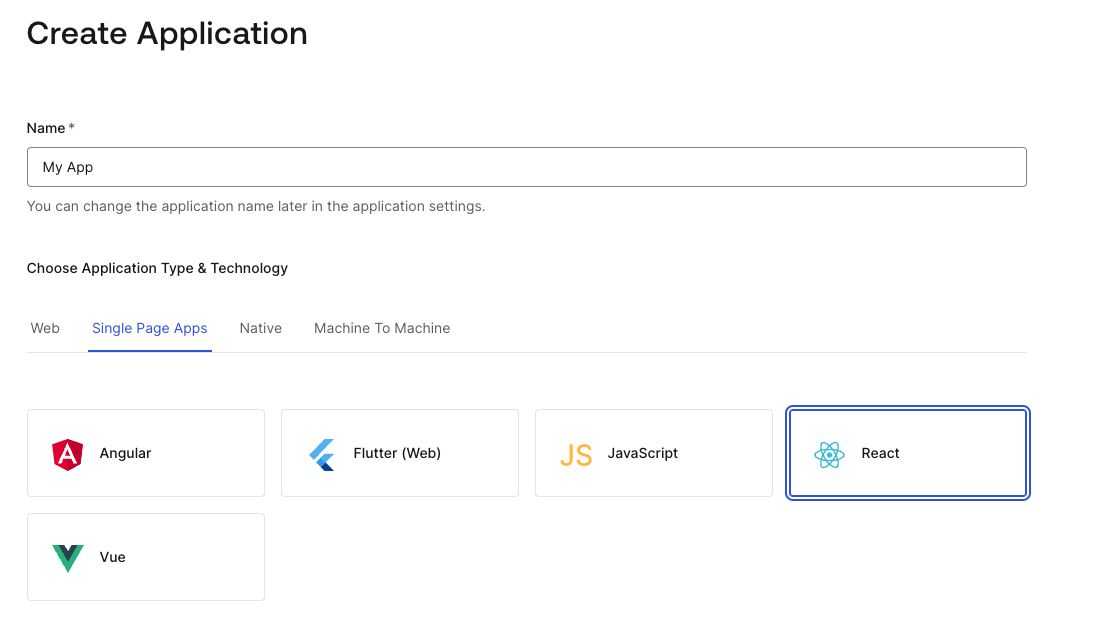
サンプルアプリ(React)用にアプリケーションを作成します。
作成したアプリケーション>Settings>Application URIs>Allowed Callback URLsにて、下記の通り設定します。
http://localhost:3000/callbackサンプルアプリの構築
サンプルアプリはAuth0公式のReactアプリを使用しました。各種パラメータを自分のテナント設定に変更します。
src/auth_config.jsonを下記のように変更します。
{
"domain": "{自分のAuth0テナント名}.jp.auth0.com",
"clientId": "{Auth0(SP)に登録したReactアプリのclient ID}"
}
Enterprise Connectionsの設定@Auth0(SP)
Auth0(SP)にて外部IdPとの接続を行っていきます。
(1)OpenID Connect
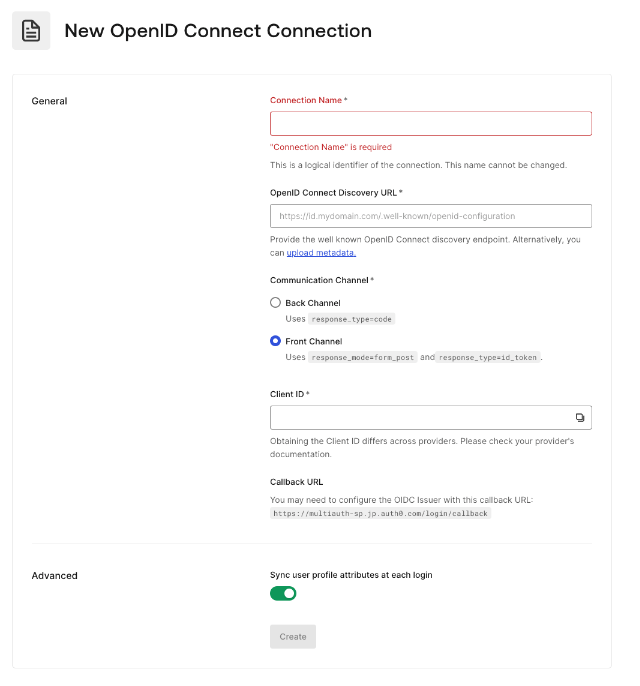
Applications>Enterprise>OpenID Connectのcreateボタンを押下します。

下記の通り設定しました。
Connection Name: oidc-connectionとしました
OpenID Connect Discovery URL: https://${Auth0(外部IdP 1)のテナント名}.jp.auth0.com/.well-known/openid-configuration
Client ID: Auth0(外部IdP 1)のデフォルトアプリのclient IDを入力します作成したコネクションを見ていきます。

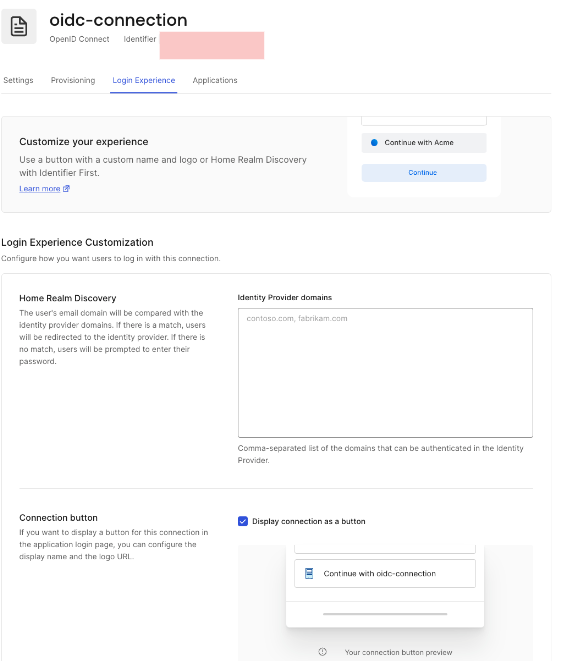
Login Experiencesタブ>Home Realm Discoveryは、今回は使用しませんが、ユーザーのメールアドレスのドメインによってConnectionを振り分ける機能です。Aドメインのメールアドレスであれば外部IdP(OIDC)に振り分ける、などといった挙動が可能です。
Login Experiencesタブ>Connection Buttonはオンにします。これによりUniversal Loginの画面にて、ユーザーはConnectionを自分で選択することが可能になります。
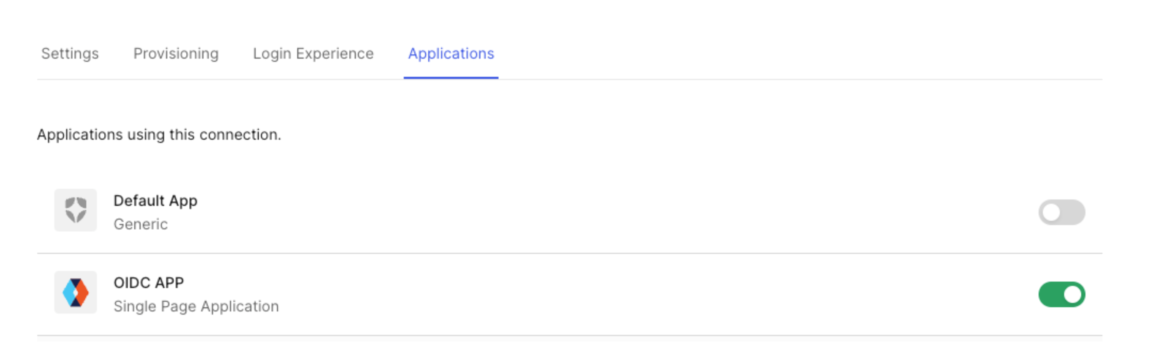
なお、忘れずにサンプルアプリにて該当Connectionを有効化しておきます。

(2)SAML
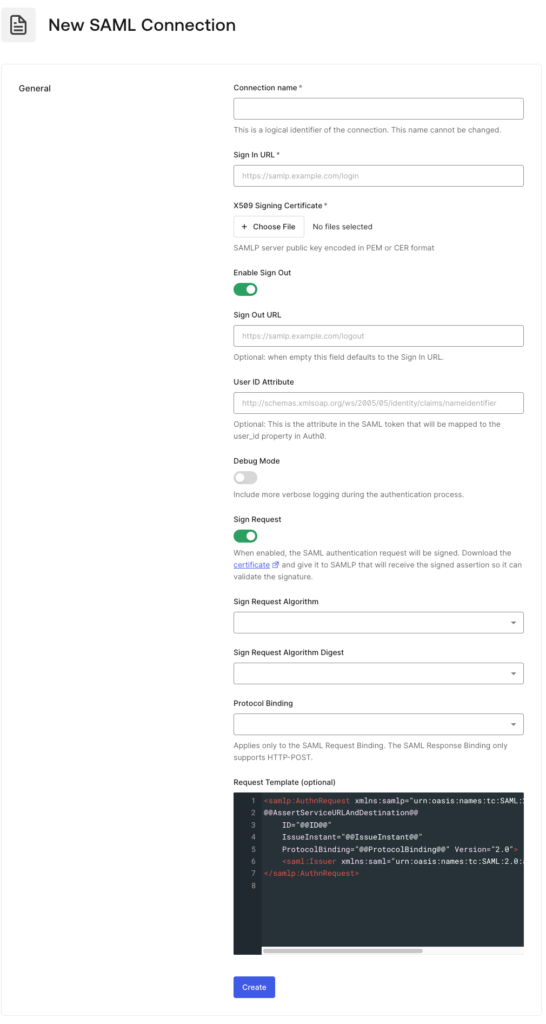
Applications>Enterprise>SAMLのcreateボタンを押下します。

下記の通り設定しました。
Connection Name: saml-connectionとしました
→Auth0(外部IdP 2)の設定、の手順で使用したConnection名と揃えてください
Sign In URL: https://${Auth0(外部IdP 2)のテナント名}.jp.auth0.com/samlp/${XXXX}
→Auth0(外部IdP 2)の設定、の手順で取得したIdentity Provider Login URLです。
X509 Signing Certificate: Auth0(外部IdP 2)の設定、の手順で取得したIdentity Provider Certificateです。あとの設定は「(1)OpenID Connect」と同じです。Connection Buttonをオンにし、アプリケーションで接続を有効化します。
動作確認

サンプルアプリの右上のログインボタンを押下します。キャプチャ左の通り、ログイン画面が現れ外部IdPを選択することができます。oidcを選べばAuth0(外部IdP 1)へ、samlを選べばAuth0(外部IdP 2)へリダイレクトされます。
それぞれ、先程登録したユーザー名、パスワードを入力しログインします。結果は以下の通り、外部IdPのユーザーでログインすることができました。
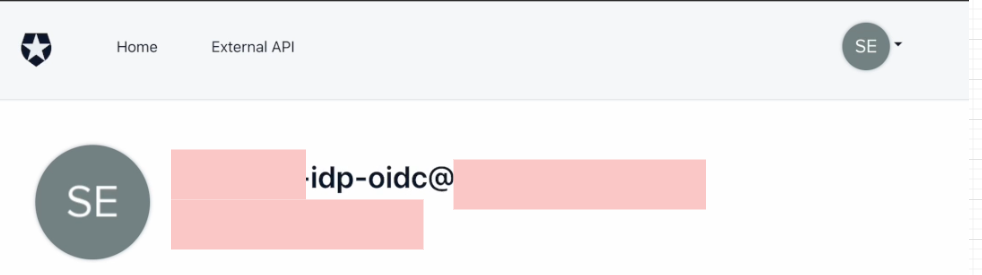
■Auth0(外部IdP 1)を利用してログインした場合

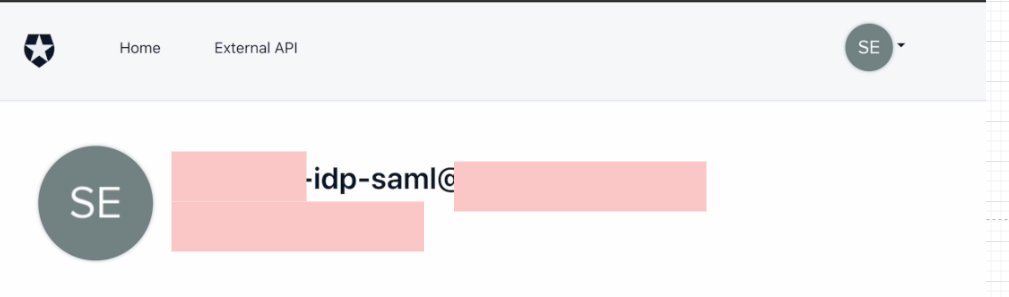
■Auth0(外部IdP 2)を利用してログインした場合

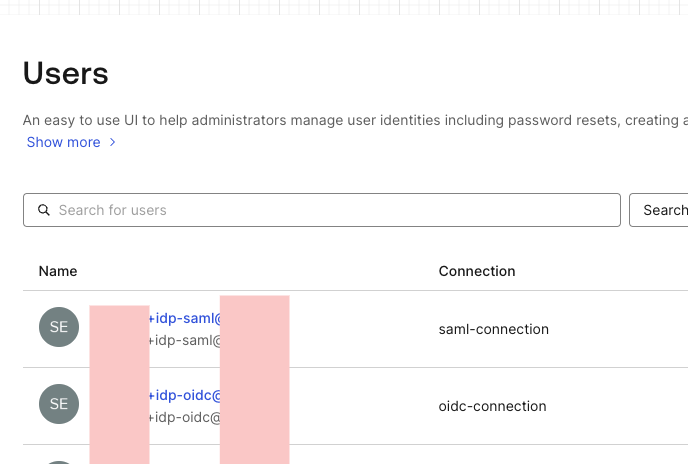
なお、外部IdPユーザーが初回ログインした場合にAuth0(SP)にもユーザーが作成されます。

おわりに
今回は、Okta CIC(Auth0)のEnterprise Connectionsを利用した外部IdP(SAML、OpenID Connect両方)経由での認証の実装方法をご紹介いたしました。冒頭にご紹介した通り、Okta CIC(Auth0)では様々な認証方法に対応しているのが便利なポイントです。今回のケースは、Webアプリケーション(今回はReactのサンプルアプリ)を法人向けに提供し、利用される法人が採用するIdPでログインしたいというビジネス要件に対応できるものです。Okta CIC (Auth0) での外部IdP認証の設定は、法人ユーザーの利便性を向上することができる機能です。この記事を参考に、ぜひ自社のシステムに適用してみてください。
ソリューションサービスのご紹介
TC3はOkta CIC(Customer Identity Cloud)を代表とするIDaaSを活用したデジタルサービス開発のプロフェッショナルです(Customer Identity Cloudの認定も取得しています)。
すでに実践的に設計・実装された基盤サービスとして2024年5月末に、「Tactna Identity Platform」を発表しました!このサービスを活用いただくことで、事業部やサービス間の調整を減らし、リリースまでの期間を早め、ユーザー体験を向上させるといったメリットの多い開発プランをご提供します。
トライアル・MVP開発の段階から、どのようにIDaaS/CIAMを導入するかについてもサポートさせていただきますので、お気軽にお問い合わせください。
Tactna Identity Platformに関する詳細のご紹介資料は以下からダウンロードいただけます!

ひとまず情報のキャッチアップだけしておきたいという方は、こちらからニュースレターの購読ができます。